开发与调试
调试debugger
命令行调试
这里不想单独阐述,因为ide所带来的方便性太强大了,我依赖了!!
webstorm调试
基本用法
个人比较常用的ide是webstorm因为很多的其他ide这边都用的同一个系列,因此就不想去同时来回切换vscode与webstorm了,首先配置运行脚本
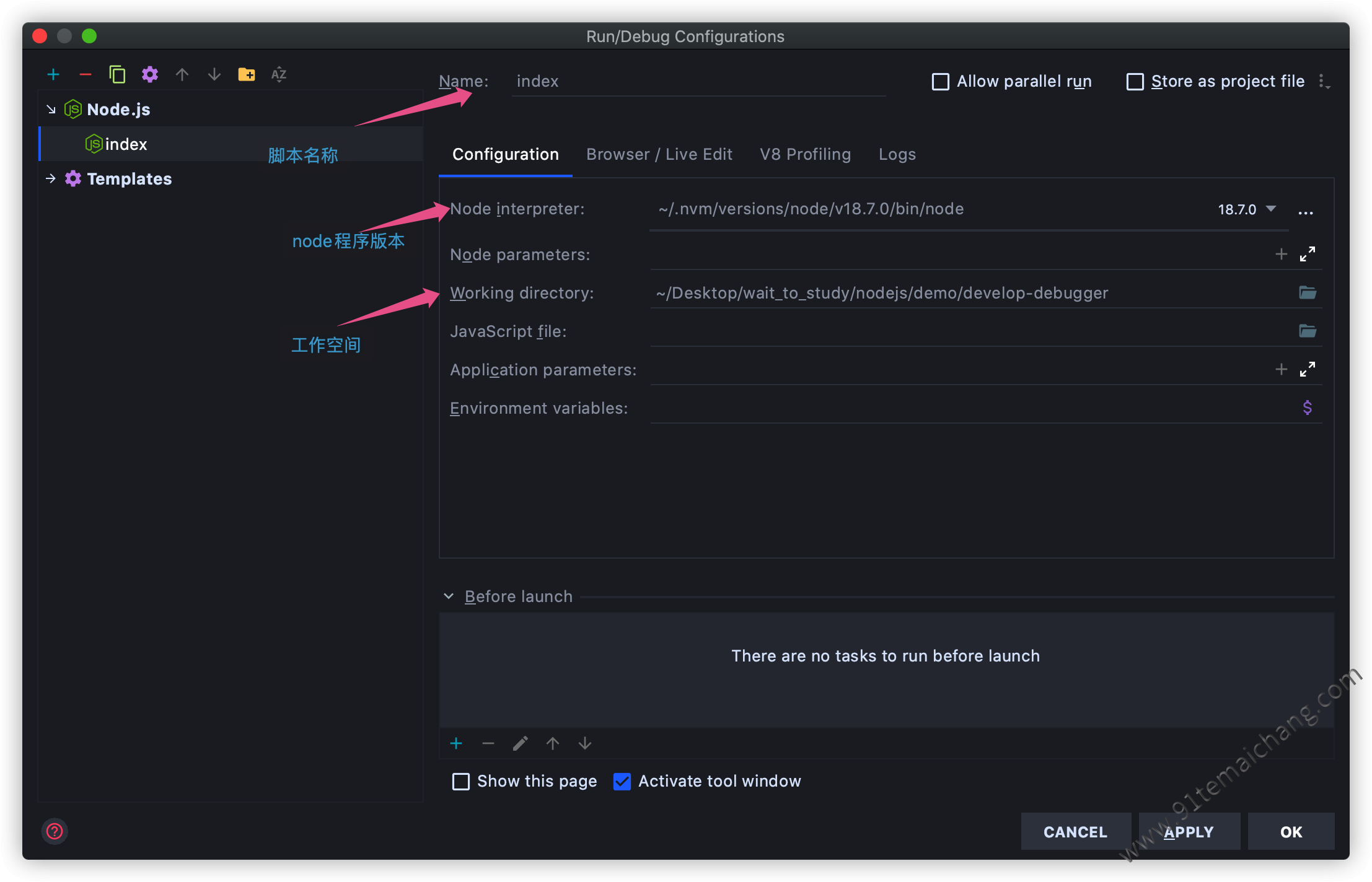
 在webstorm中我们可以设置不同的执行脚本,这里以
在webstorm中我们可以设置不同的执行脚本,这里以index.js为例。
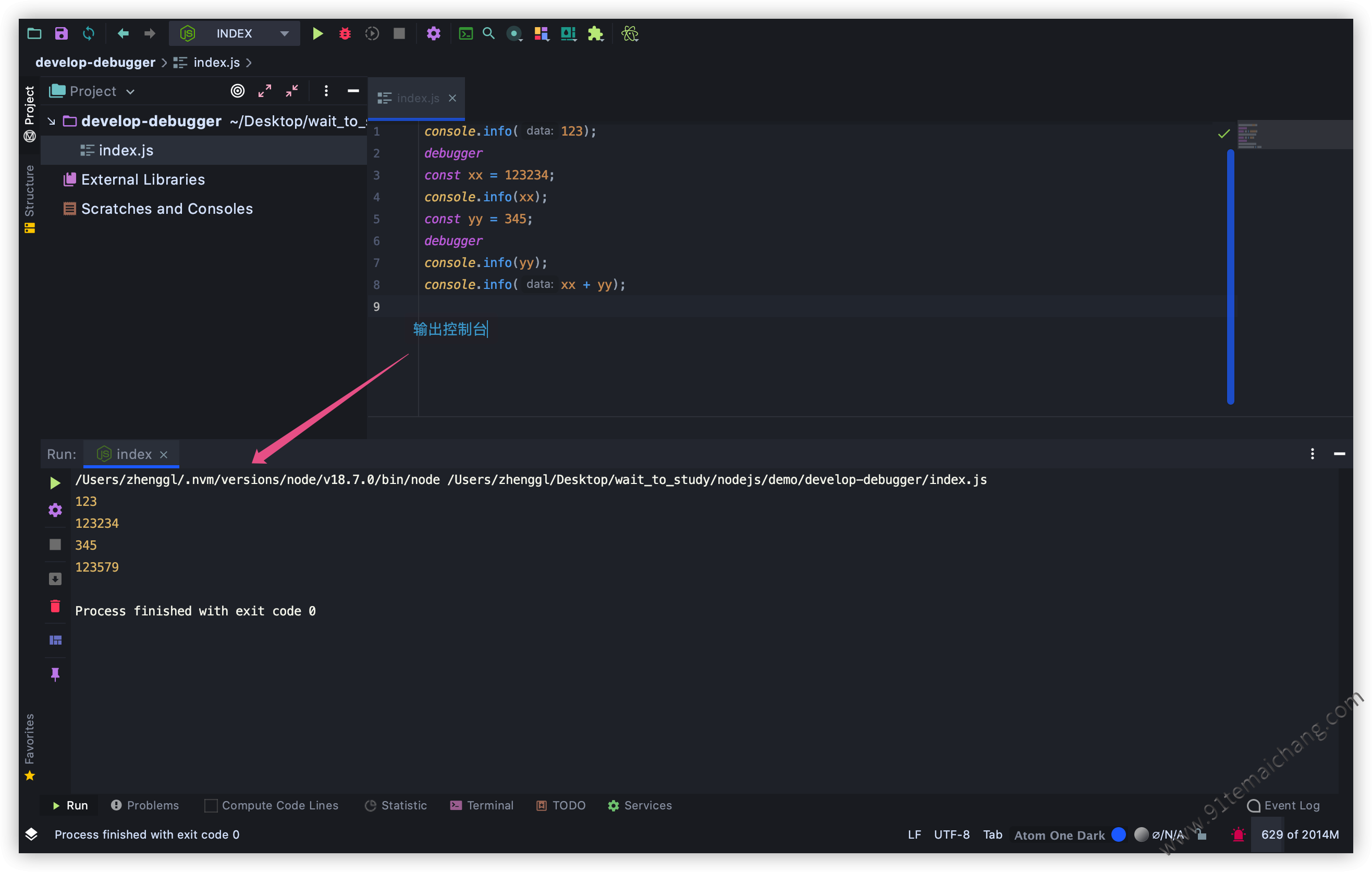
运行上面的执行图标,将直接执行
node index.js

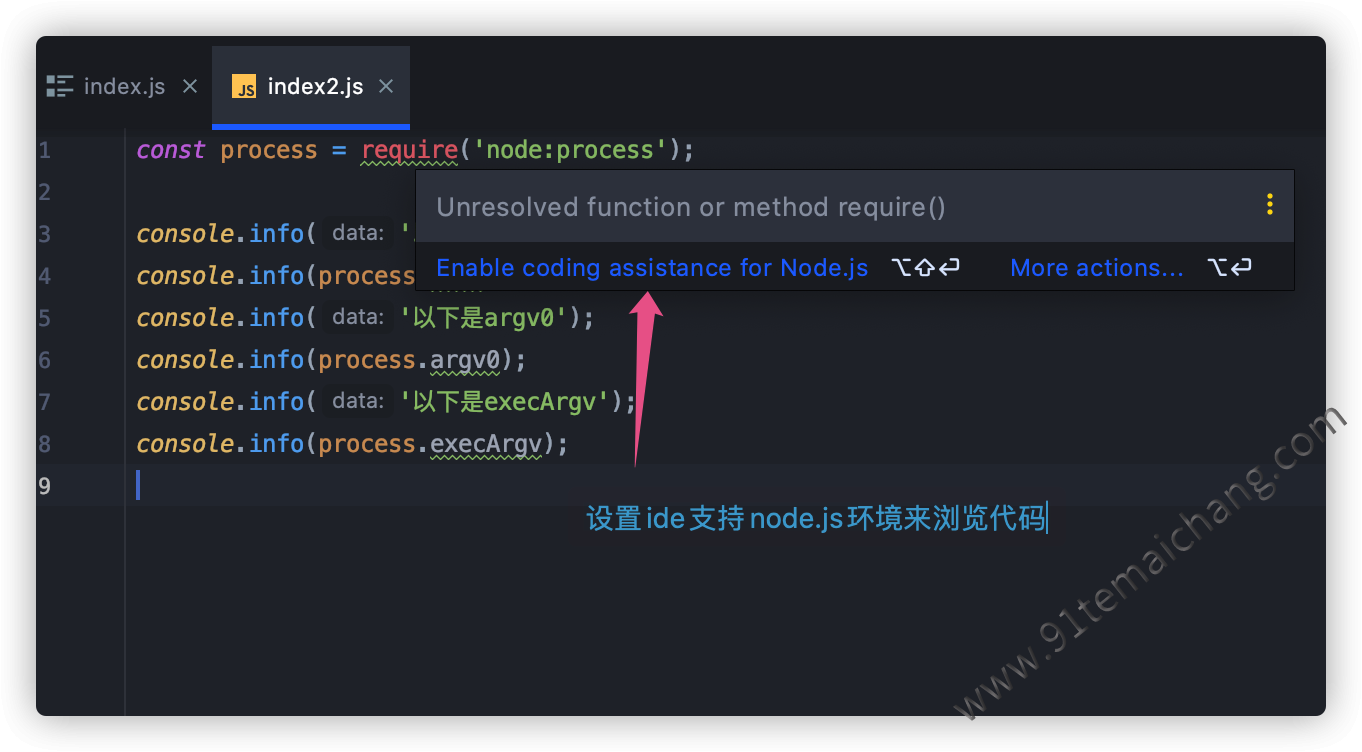
 一般情况下,我们希望webstorm能够识别到node.js,因此,我们需要配置ide的编译环境,如下所示:
一般情况下,我们希望webstorm能够识别到node.js,因此,我们需要配置ide的编译环境,如下所示:
 点击的时候,将会自动下载对应node版本相关的npm环境,安装成功后,将会自动关联到node.js环境(个人对于这方面有一点洁癖吧)
点击的时候,将会自动下载对应node版本相关的npm环境,安装成功后,将会自动关联到node.js环境(个人对于这方面有一点洁癖吧)
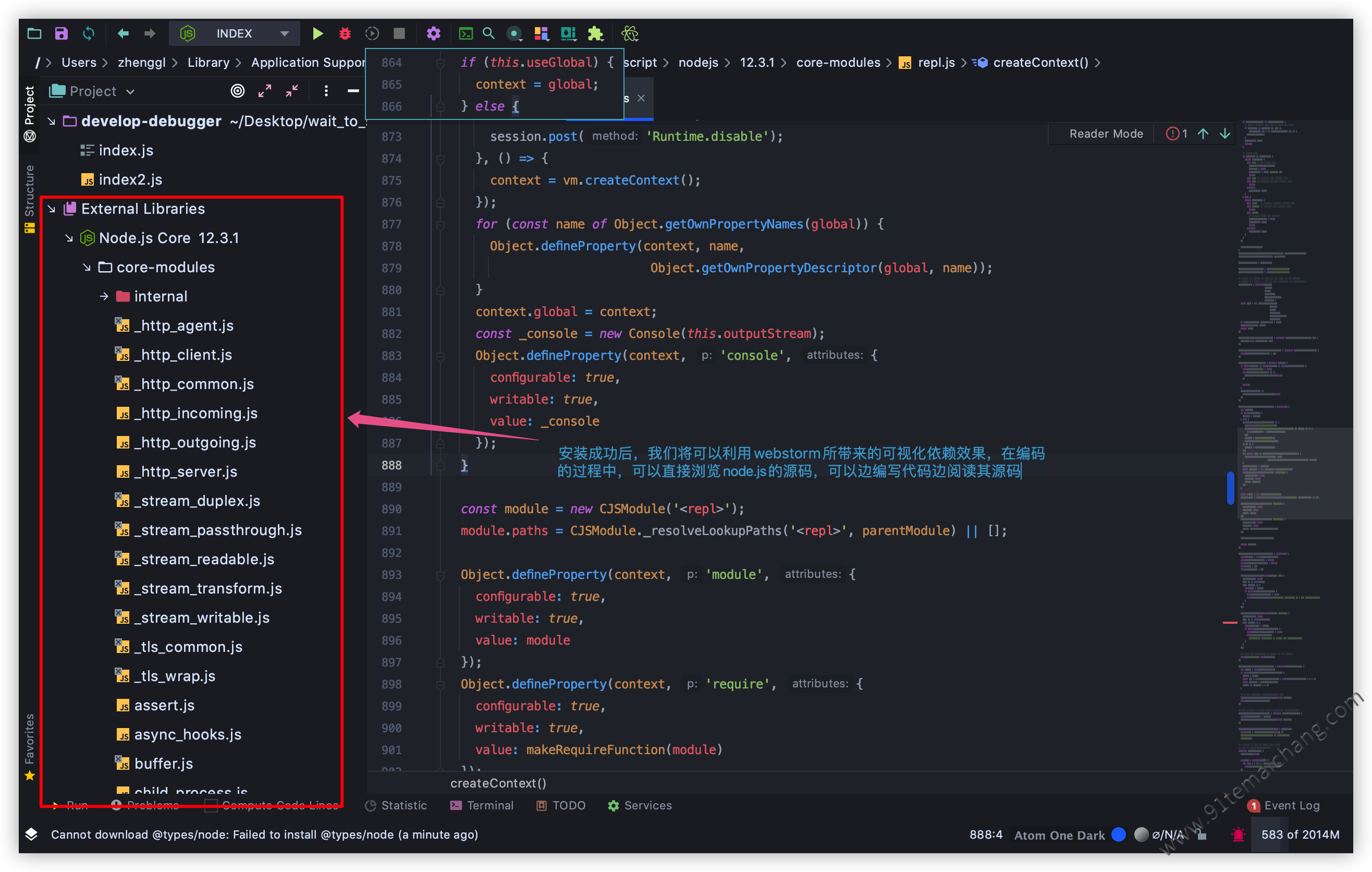
 设置完成后,不仅我们编写的代码支持nodejs环境,而且还可以在当前webstorm中浏览源代码:
设置完成后,不仅我们编写的代码支持nodejs环境,而且还可以在当前webstorm中浏览源代码:

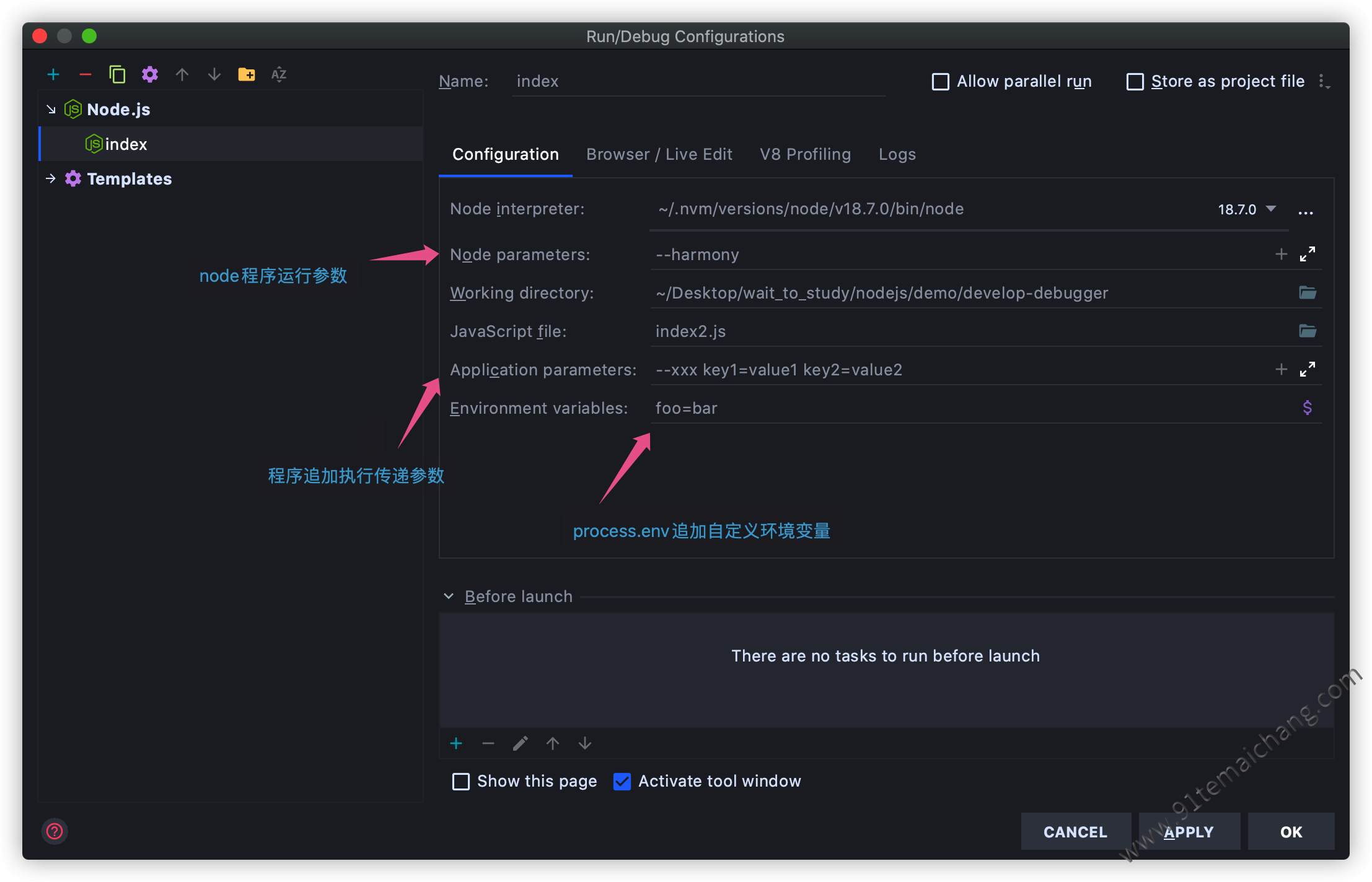
 再来看回刚刚的配置nodejs执行程序所携带的参数,可以追加额外的执行参数,替代手动命令行一个个录入的方式,达到同样的效果:
再来看回刚刚的配置nodejs执行程序所携带的参数,可以追加额外的执行参数,替代手动命令行一个个录入的方式,达到同样的效果:

调试
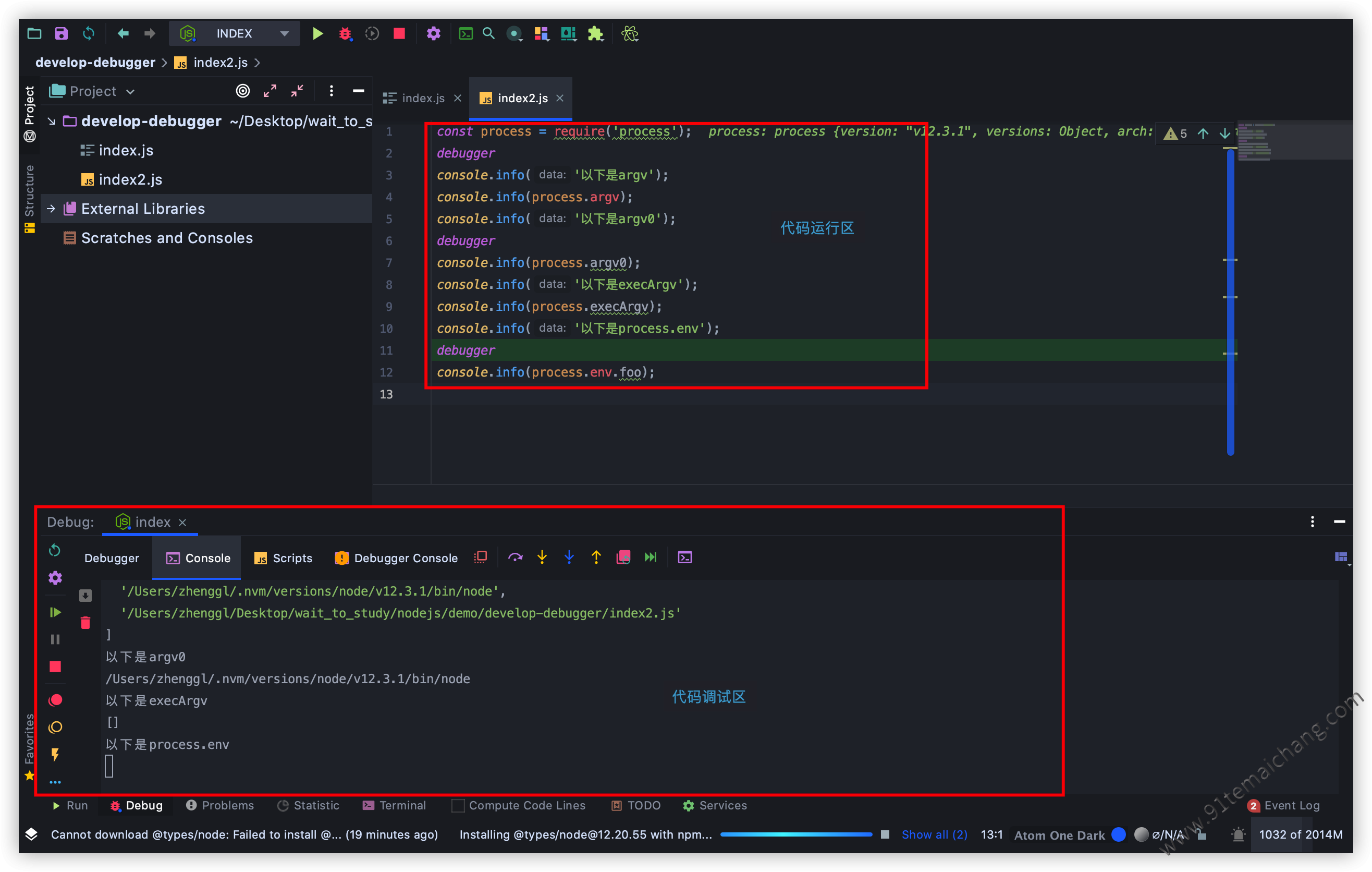
点击启动调试按钮 ,然后程序会执行到设置断点的地方,如下图所示
,然后程序会执行到设置断点的地方,如下图所示

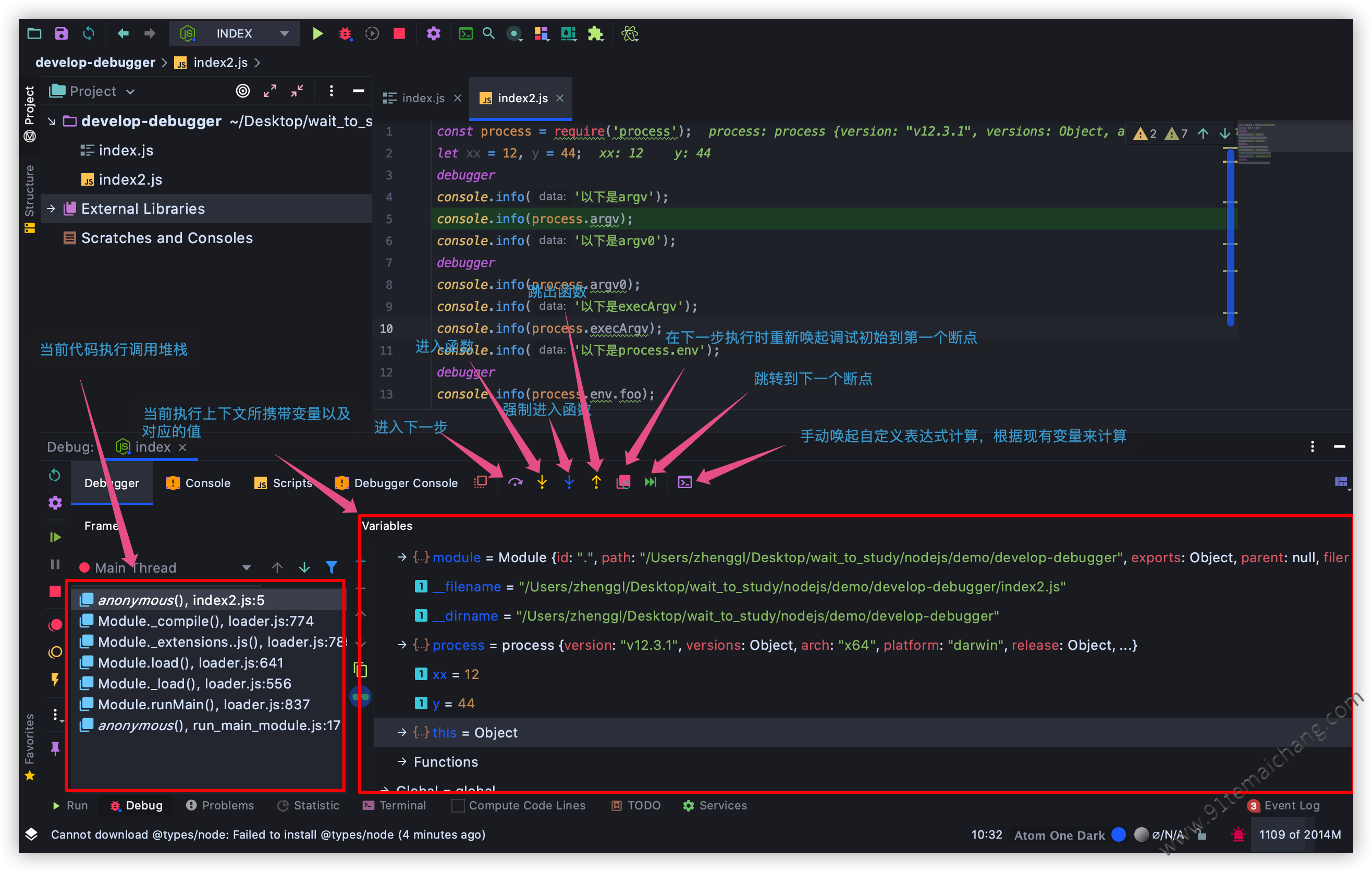
通过  上述的可视化断点调试工具,可以进行程序的单步执行、进入函数、跳出函数、跳转到下一个断点、重新恢复断点执行,以及浏览
当前程序执行上下文堆栈信息(由此,我们可以分析出程序在执行的一个执行调用路径,更好地来分析理解node执行过程),
还有在执行的上下文中的变量以及对应的变量值的展示,如下图所示:
上述的可视化断点调试工具,可以进行程序的单步执行、进入函数、跳出函数、跳转到下一个断点、重新恢复断点执行,以及浏览
当前程序执行上下文堆栈信息(由此,我们可以分析出程序在执行的一个执行调用路径,更好地来分析理解node执行过程),
还有在执行的上下文中的变量以及对应的变量值的展示,如下图所示:

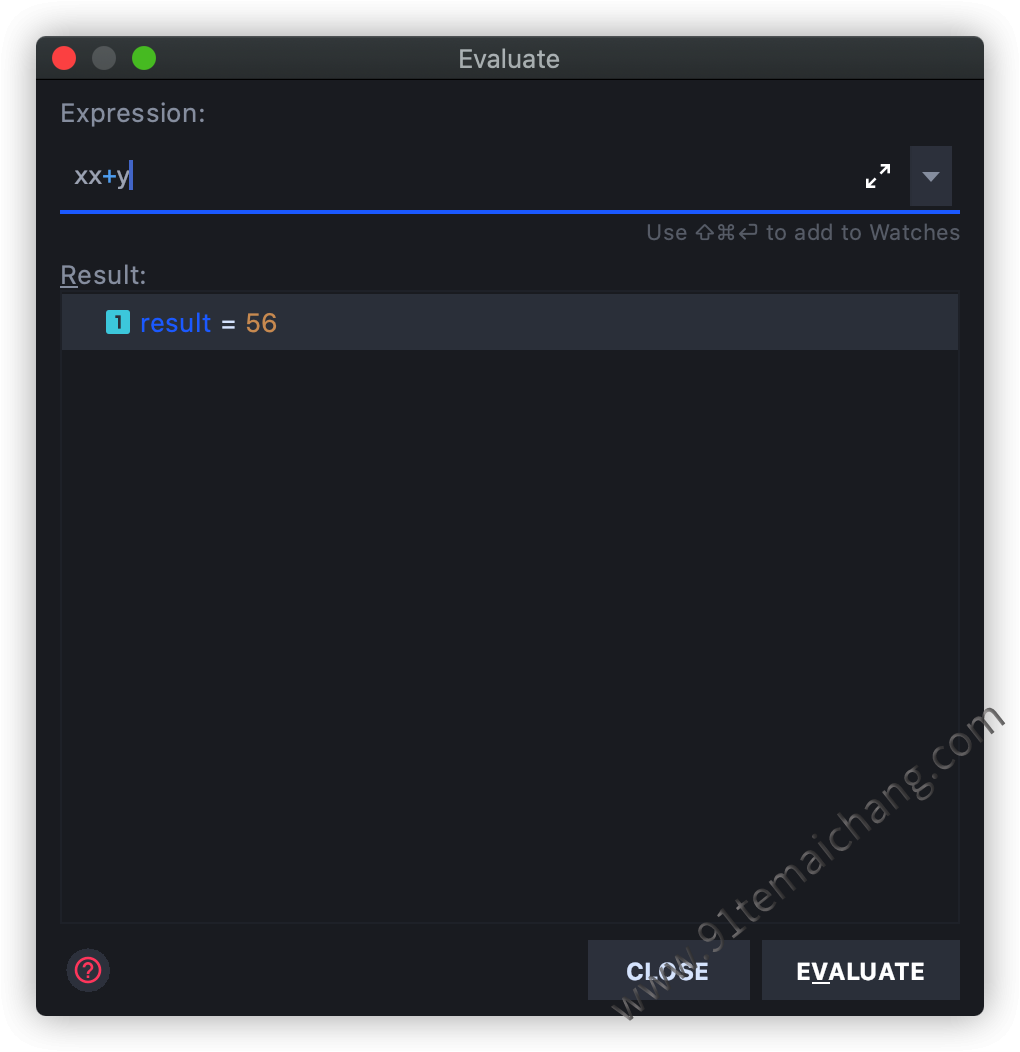
 在
在  的程序调试过程中,如果我们想要查看浏览一些临时表达式的运算结果值的话,我们可以借助于expression窗口,进行
该值的自定义临时运行,如下图所示:
的程序调试过程中,如果我们想要查看浏览一些临时表达式的运算结果值的话,我们可以借助于expression窗口,进行
该值的自定义临时运行,如下图所示:

 在接触了ide调试了之后,就再也不想用回命令行调试了,忒方便了!!!
在接触了ide调试了之后,就再也不想用回命令行调试了,忒方便了!!!
控制台console
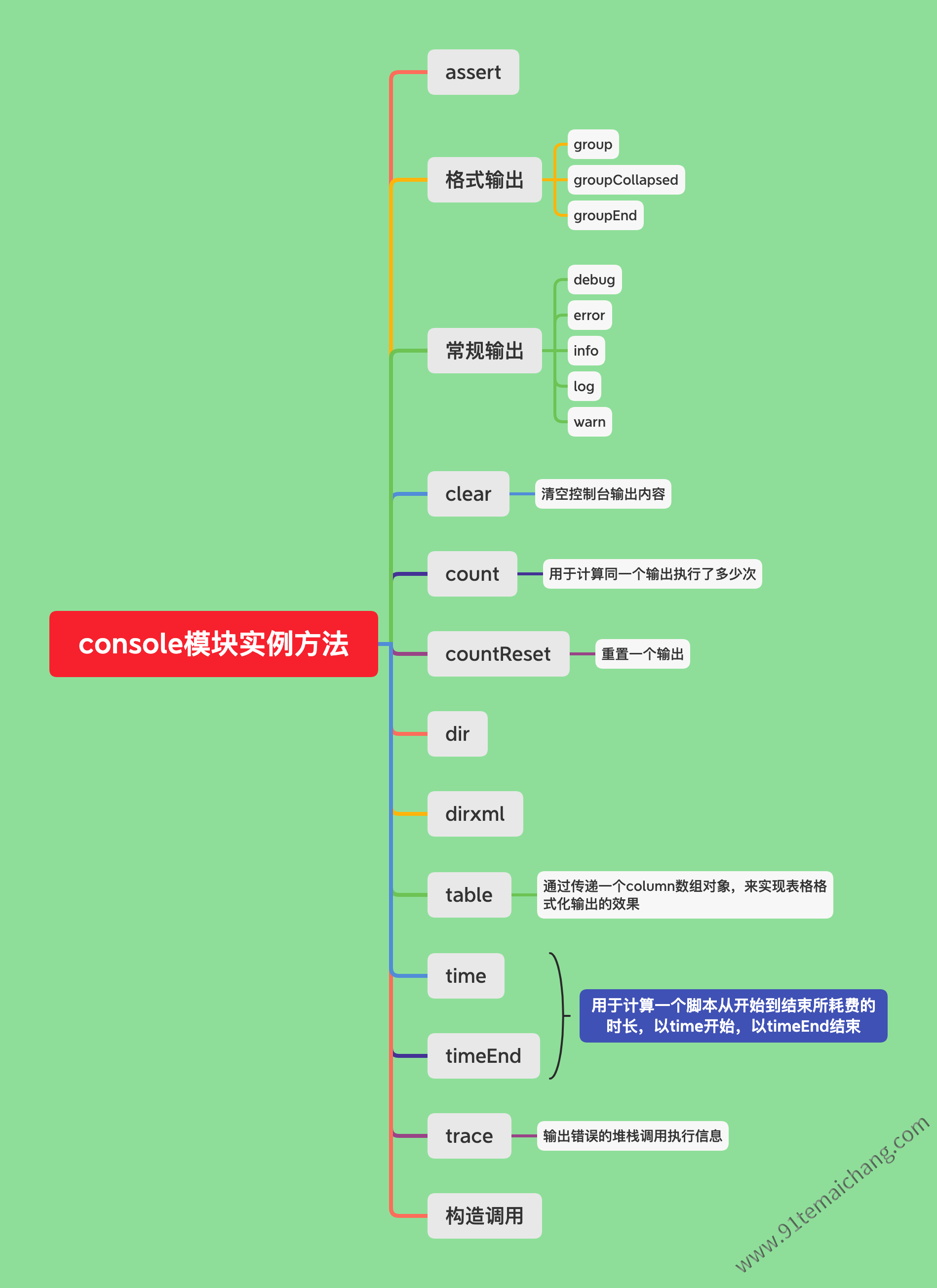
关于console,我们已经在不知不觉中狂使用了,要调试一个表达式的值,可通过console.info/log/debug等api的方式来输出,它是通过输出对接 到标准输出流(也就是控制台)的方式来输出的,关于console的相关属性以及方法如下图所示:

关于Console控制台构造器的使用
我们一般都是直接使用的console.xxx方法来输出表达式,达到查看表达式执行结果的目的,但是,还有一种比较少见,而且在实际的运用中,可以编写自定义的 日志控制台类,
new Console({stdout, stderr, ignoreErrors, colorMode, inspectOptions, groupIndentation})具体使用如下
const fs = require('node:fs');
const output = fs.createWriteStream('./stdout.log');
const errorOutput = fs.createWriteStream('./stderr.log');
const logger = new console.Console({ stdout: output, stderr: errorOutput });
const count = 5;
logger.log('count: %d', count);

 这里创建了一个简单的日志对象
这里创建了一个简单的日志对象logger,利用这个logger,将程序运行过程中的异常输出到控制台,
当然这里可以将输出怼到文件套接字,从而实现将日志信息记录到本地文件的目的!!
小结
本文总结了关于使用webstorm的一个便利之处,妈妈再也不用担心我不能够很方便地进行调试了,可以更精准地来定位代码中可能存在的问题。 其次,补充学习了console的方法,学习了关于
console.assert仅在结果为true的时候输出结果,了解了关于在平时的输出的时候,可以 自己整一个表格来输出,简单采用类似于vue中的iview框架的table组件的column属性一样,来传递数据进行输出,最后再额外学习了关于console 所比较隐蔽使用的一种方式:实现自定义日志类,可用于后续自己项目的自定义日志监控输出类!!