简单的http通讯
效果演示

程序实现
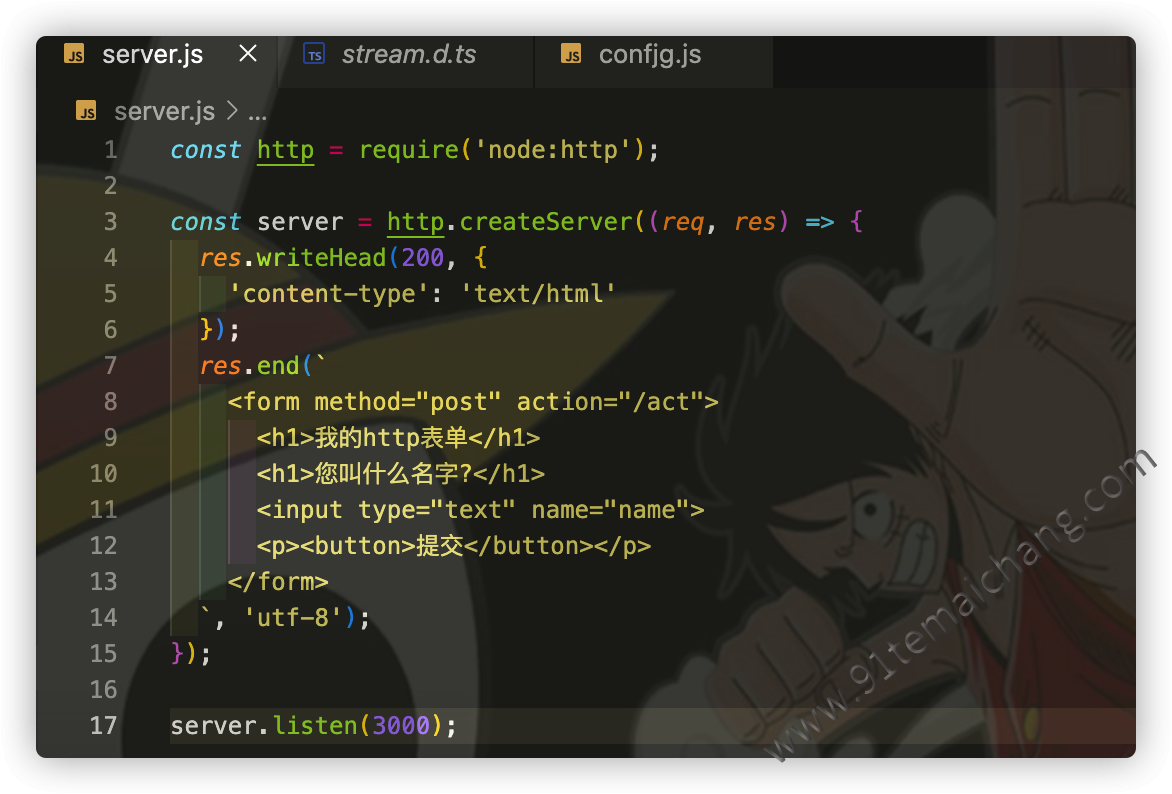
1、创建一个服务,并监听端口
要实现
的一个程序运行效果,则需要从创建一个服务开始,通过创建一个服务,运行在服务端,提供访问支撑业务
 直接运行
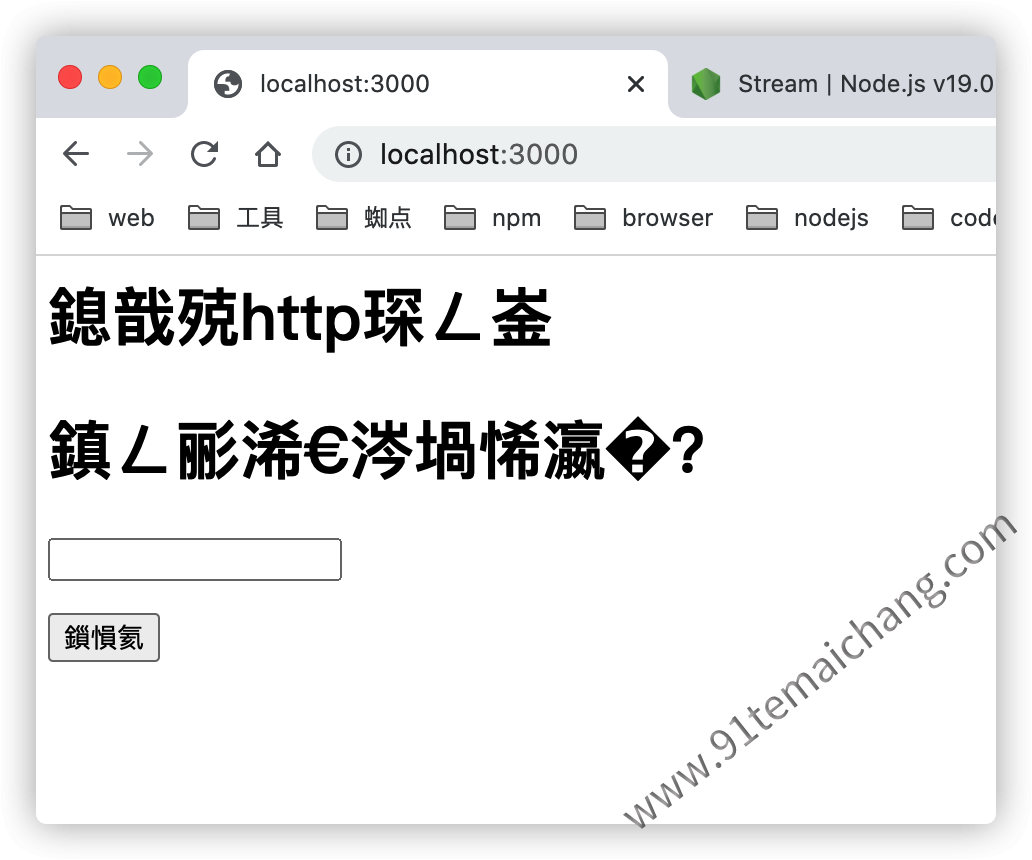
直接运行  的程序,并使用浏览器客户端访问,将直接展示乱码:
的程序,并使用浏览器客户端访问,将直接展示乱码:

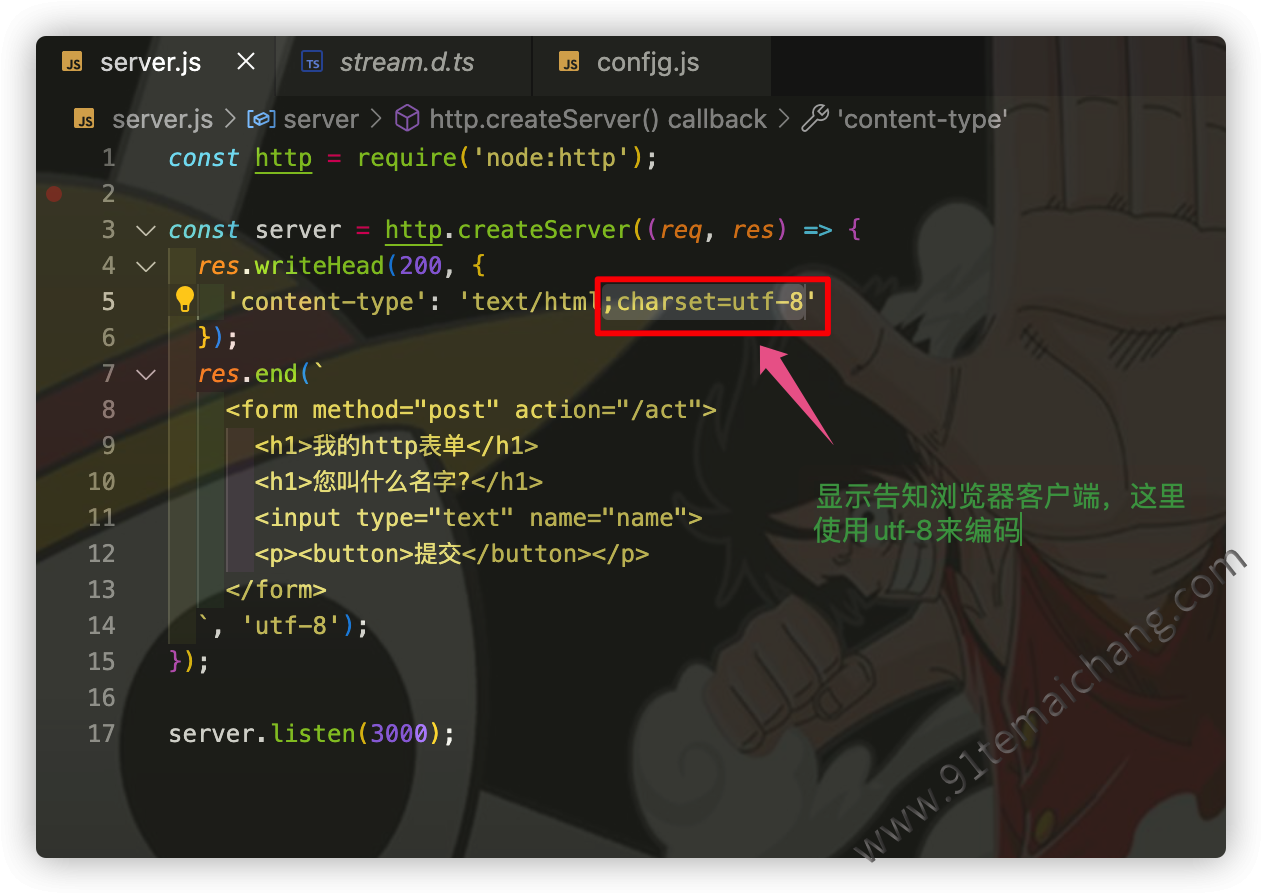
 需要对应地“告知浏览器”采用某种编码方式对接收到的数据进行编码操作
需要对应地“告知浏览器”采用某种编码方式对接收到的数据进行编码操作

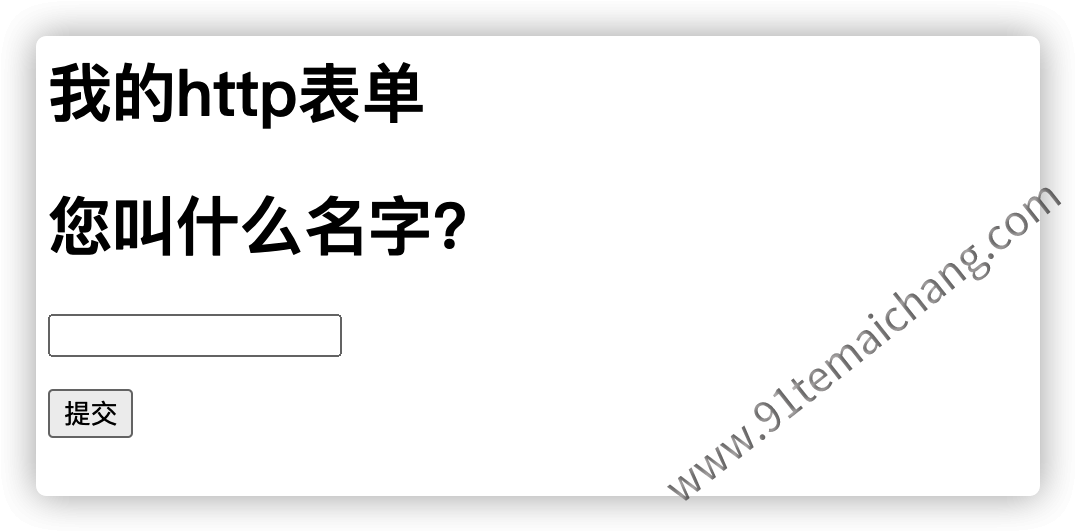
使用了正确的编码方式之后,将对应展示正确的输出结果:

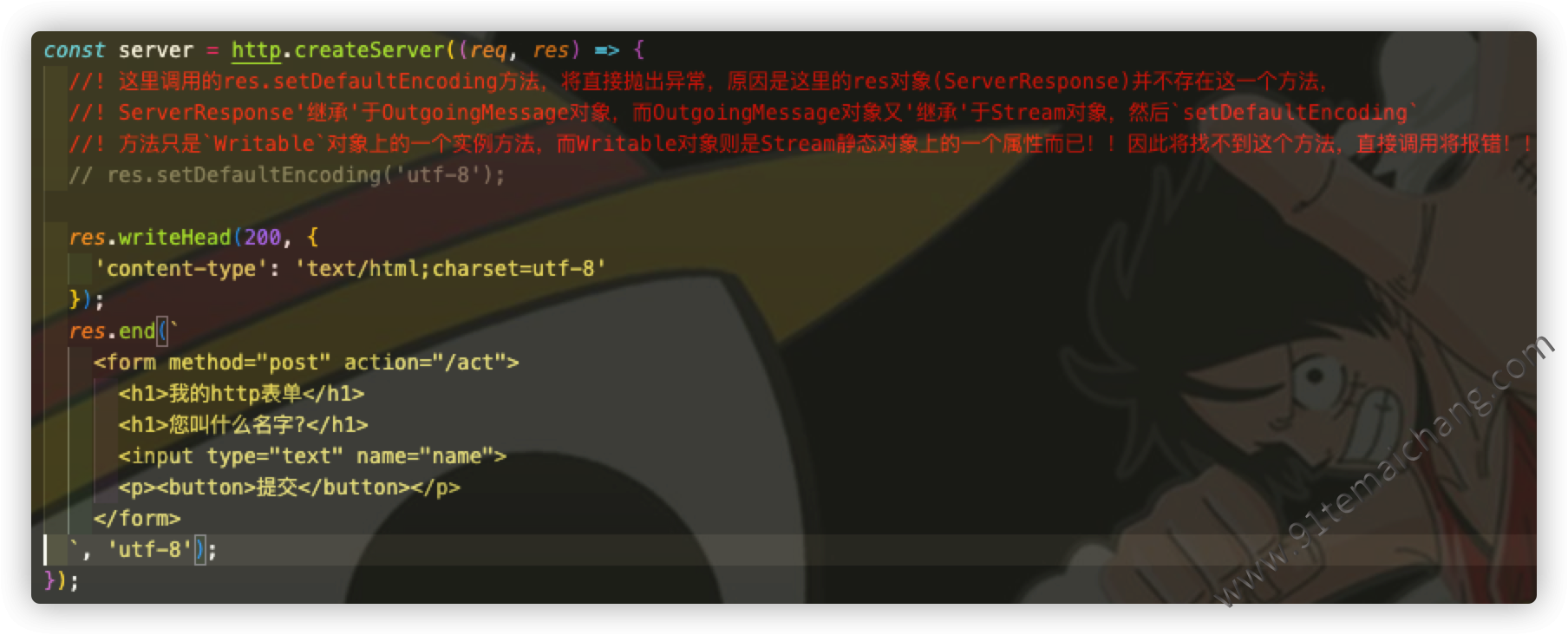
 在处理这个编码的过程中,发现了一个问题,就是我直接在ide开发工具中获取某个方法的时候,由于开发工具它未能够精准匹配到对应的方法,直接指引了一同名方法展示给使用者,
让我觉得好像是某个方法就存在于某个对象中,导致程序“无故”异常,如下图描述:
在处理这个编码的过程中,发现了一个问题,就是我直接在ide开发工具中获取某个方法的时候,由于开发工具它未能够精准匹配到对应的方法,直接指引了一同名方法展示给使用者,
让我觉得好像是某个方法就存在于某个对象中,导致程序“无故”异常,如下图描述:

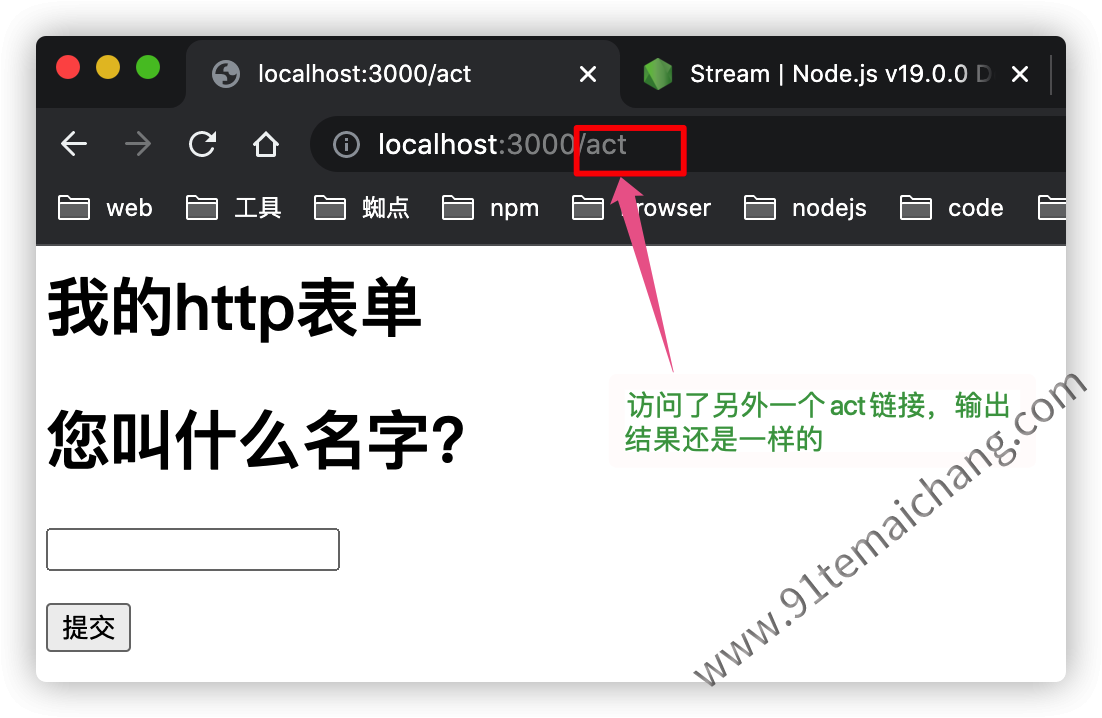
2、区分不同的路由请求
当我们采用不同的路由来访问这个资源的时候,假如没有针对不同的路由进行处理的话,那么不同的路由将都提同样的响应结果,那么我们需要针对不同的访问请求, 对应提供不同的响应动作!!
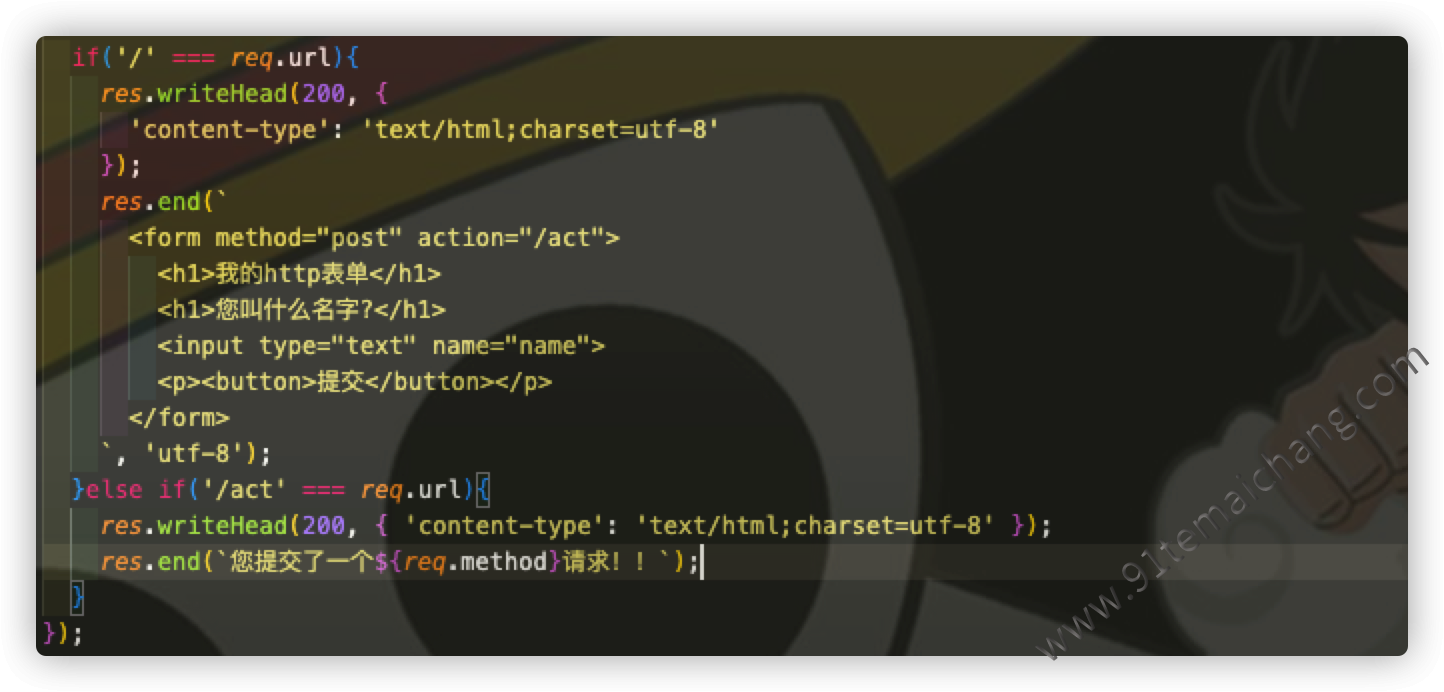
针对  的情况,进行一个调整,新增多一个分支判断,判断针对不同的请求进行响应不同的结果:
的情况,进行一个调整,新增多一个分支判断,判断针对不同的请求进行响应不同的结果:

 调整之后,将能够对应展示各自的一个访问结果:
调整之后,将能够对应展示各自的一个访问结果:

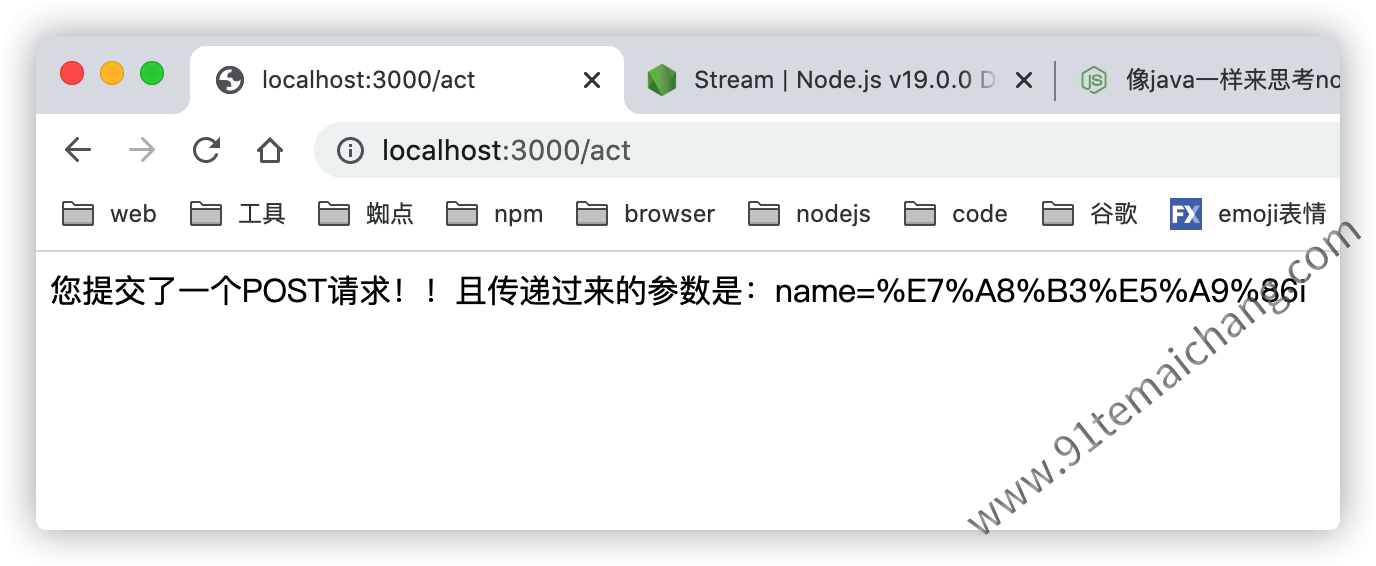
3、获取请求传递的参数
每一次的请求,不可能都是
参数的,那么服务端应该怎样做,才能够获取到客户端请求所携带的参数呢?
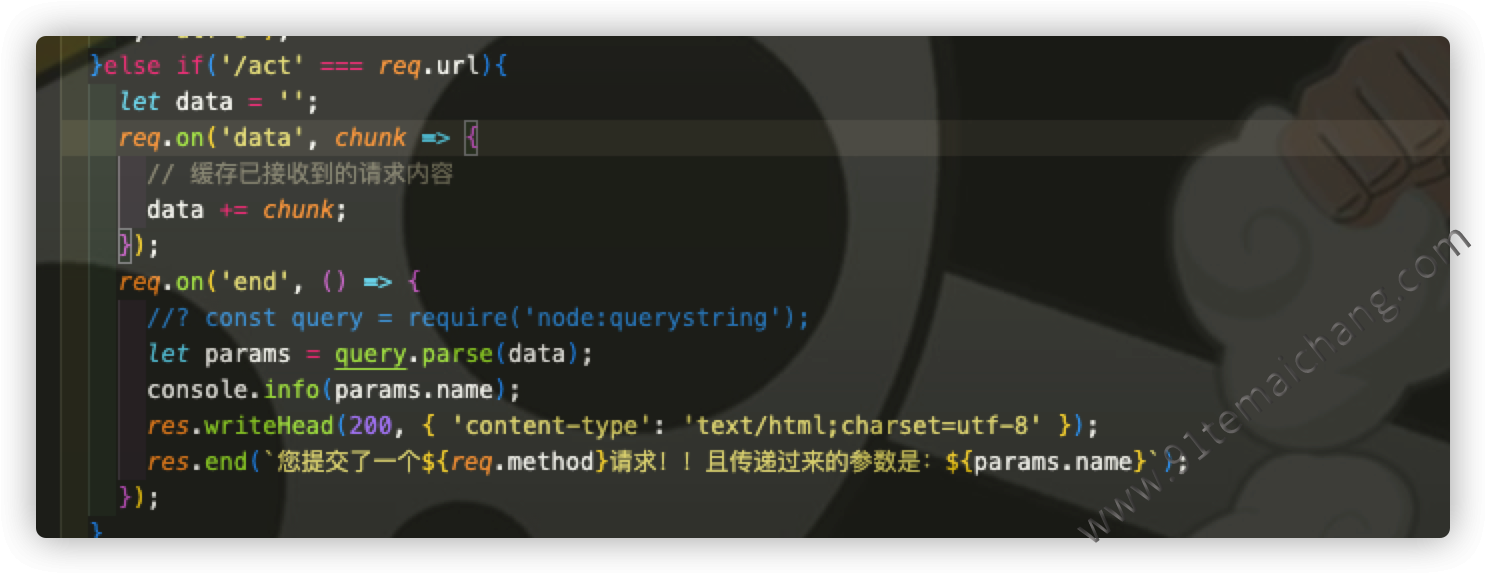
答案就在于提供了对数据的一个监听,通过数据监听来后去客户端携带参数(data):


 这里的输出结果,它是一个
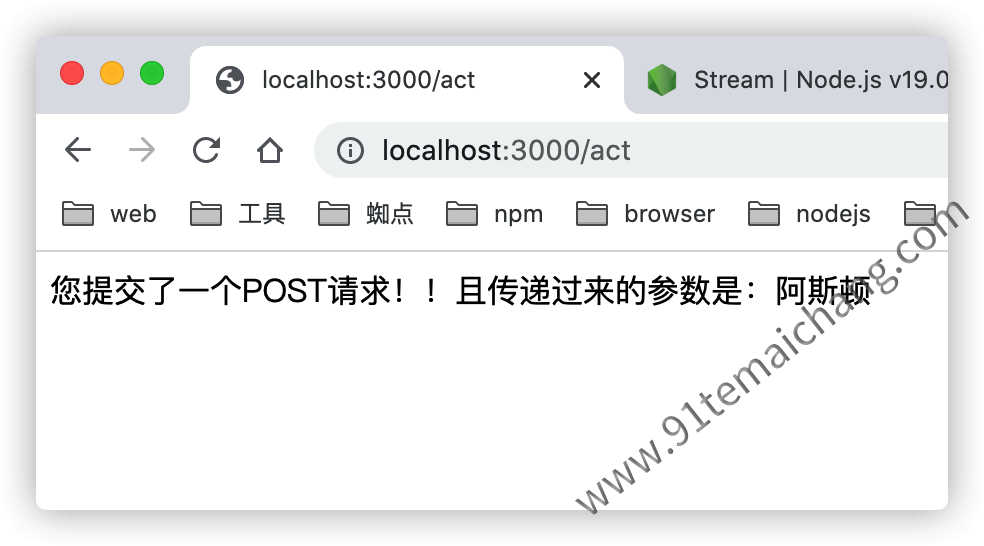
这里的输出结果,它是一个key+=+编码后的字符串的组合,nodejs提供了一个模块,供我们能够快速地去解析这种组合模式的数据,也就是解析以&分割的多个key+value的数据集合,解析成为一对象:


完整的代码
const http = require('node:http');
const query = require('node:querystring');
const server = http.createServer((req, res) => {
//! 这里调用的res.setDefaultEncoding方法,将直接抛出异常,原因是这里的res对象(ServerResponse)并不存在这一个方法,
//! ServerResponse'继承'于OutgoingMessage对象,而OutgoingMessage对象又'继承'于Stream对象,然后`setDefaultEncoding`
//! 方法只是`Writable`对象上的一个实例方法,而Writable对象则是Stream静态对象上的一个属性而已!!因此将找不到这个方法,直接调用将报错!!
// res.setDefaultEncoding('utf-8');
if('/' === req.url){
res.writeHead(200, {
'content-type': 'text/html;charset=utf-8'
});
res.end(`
<form method="post" action="/act">
<h1>我的http表单</h1>
<h1>您叫什么名字?</h1>
<input type="text" name="name">
<p><button>提交</button></p>
</form>
`, 'utf-8');
}else if('/act' === req.url){
let data = '';
req.on('data', chunk => {
// 缓存已接收到的请求内容
data += chunk;
});
req.on('end', () => {
//? const query = require('node:querystring');
let params = query.parse(data);
console.info(params.name);
res.writeHead(200, { 'content-type': 'text/html;charset=utf-8' });
res.end(`您提交了一个${req.method}请求!!且传递过来的参数是:${params.name}`);
});
}else{
//? 假定对未匹配到的url进行处理
res.writeHead(404, { 'content-type': 'text/html;charset=utf-8' });
res.end('没有找到页面');
}
});
server.listen(3000);