express简单使用
按照官方的文档,根据全局安装的脚手架
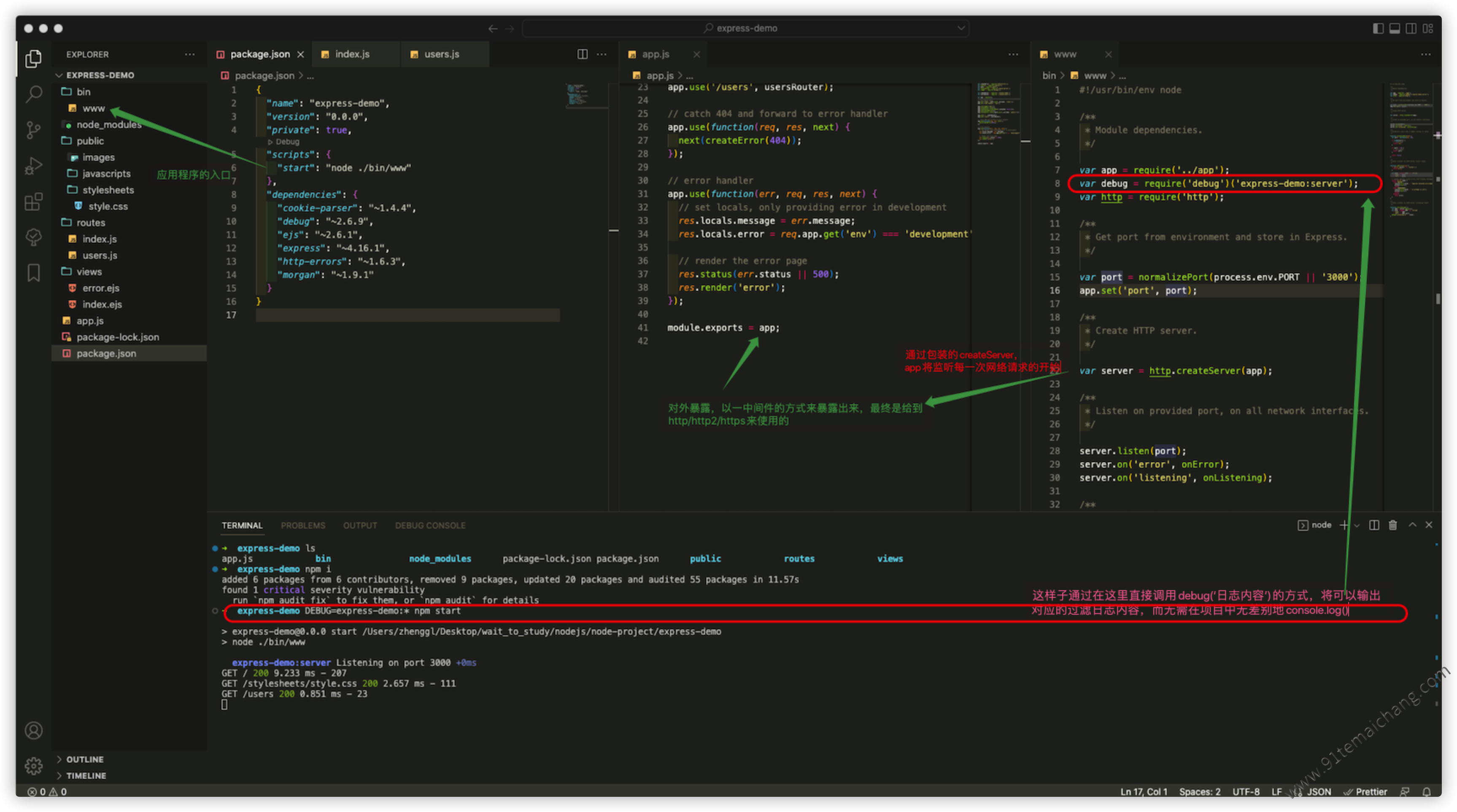
express-generator,来生成对应项目的相关文件,并进行对应的运行,效果如下图所示:生成的对应的项目代码结构以及描述如下(这里采用的
ejs作为ui模版):观察对应的访问情况,将会输出对应的请求日志记录:
静态资源的访问
app.use(express.static('public'))这代表着在public目录下的所有的资源都能够被直接通过http+资源的方式被引用到
路由的使用
app.method(path, fn)这代表着客户端通过method方式来对path路径发起的请求,会对应调用fn回调,该回调以(req, res) => {}的方式来实现!!!

express框架与connect非常的相类似,都是一中间件函数,允许接收不同的中间件,来达到对每一次的客户端请求的"拦截处理",那么express与connect相比,:u6709: 哪些不一样的地方呢?
express比起connect多出来的元素
与其说与
connect不同之处,还不如说是比起connect所多出来的元素
路由机制
express中比较明显的一个就是它所提供的路由机制:路由是指应用程序的端点(URI)如何响应客户端请求, 简而言之,就是如何针对客户端不同的请求方式(get、post、put、delete等),对应响应不同的动作,一个路径的请求动作,可以是不同的方式,这个取决于客户端的请求方式,如下所示:const express = require('express'); const app = express(); app.get('/', (req, res) => { res.end('处理客户单的get请求动作'); }); app.post('/', (req, res) => { res.end('处理客户端的post请求动作'); }); app.put('/', (req, res) => { res.end('处理客户端的put请求动作'); }); //******* 以下是统一处理的动作 ******** app.all('/', (req, res) => { res.end('处理所有客户端的不同请求动作'); });
 在平时的coding过程中,我们肯定不单单是根目录,还有的是不同的目录,那么这个时候,我们需要能够针对不同的目录进行对应的响应处理的,则有
在平时的coding过程中,我们肯定不单单是根目录,还有的是不同的目录,那么这个时候,我们需要能够针对不同的目录进行对应的响应处理的,则有  的映射处理动作:
的映射处理动作:
// 此处省略相关的代码
app.all('/user', (req, res)=> {
res.end('我是处理来自于/user请求路径的响应动作');
})
 既然是路由,那么是否也可以像
既然是路由,那么是否也可以像vue-router这些库一样,允许咱们通过路由定义匹配对应的响应动作呢?答案是肯定的!!
app.get('/users/:userId/books/:bookId', (req, res)=> {
console.info(res.params);
// 将会输出 { userId: "34", bookId: "8989" }
res.end('处理来自于客户端的"/users/34/books/8989"路径下的动作');
});
 的响应将会处理对应路径的操作,而且自动将路径上的参数转换为
的响应将会处理对应路径的操作,而且自动将路径上的参数转换为req.params对象,通过该对象可以获取链接上的访问参数!!
 很明显这里的
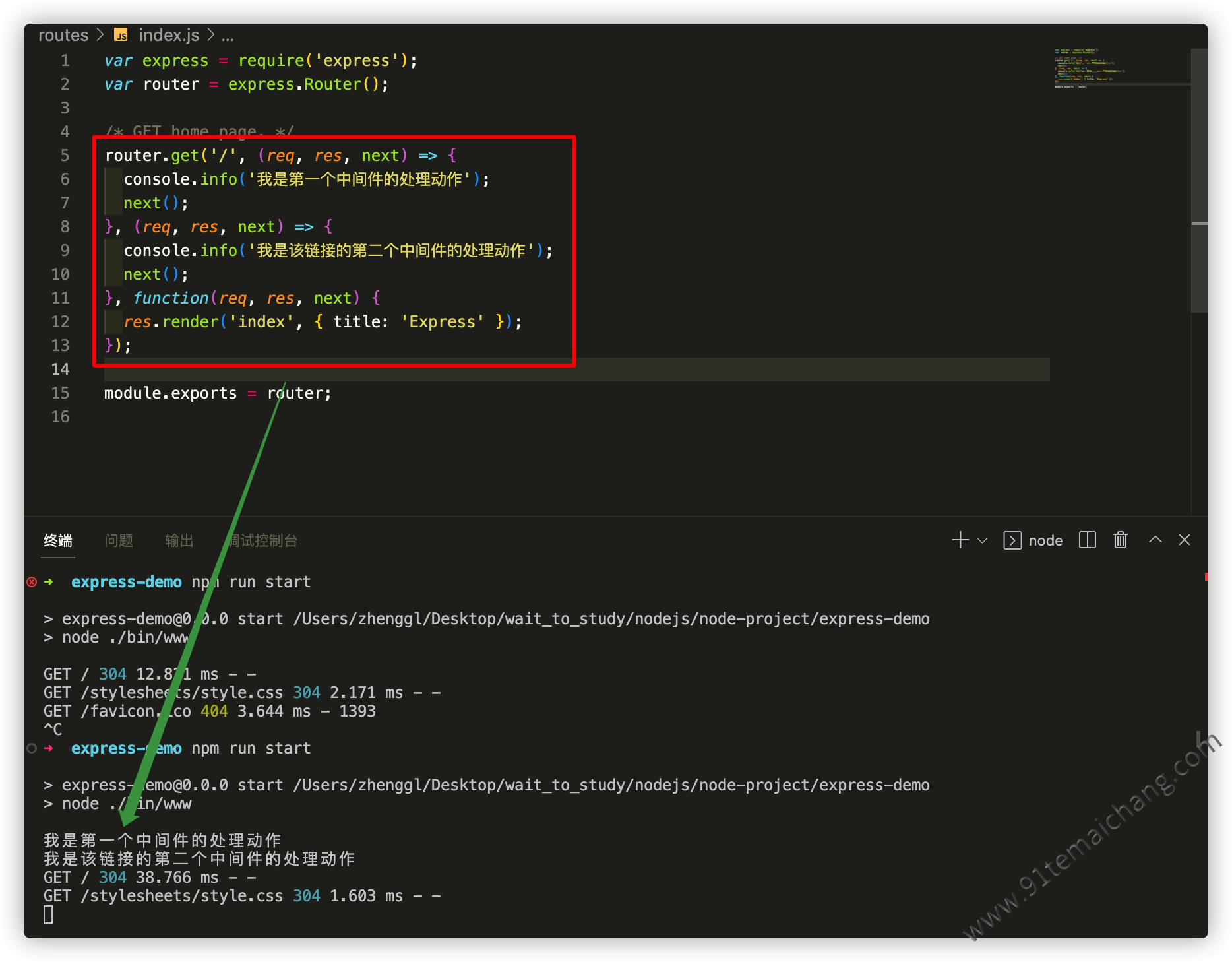
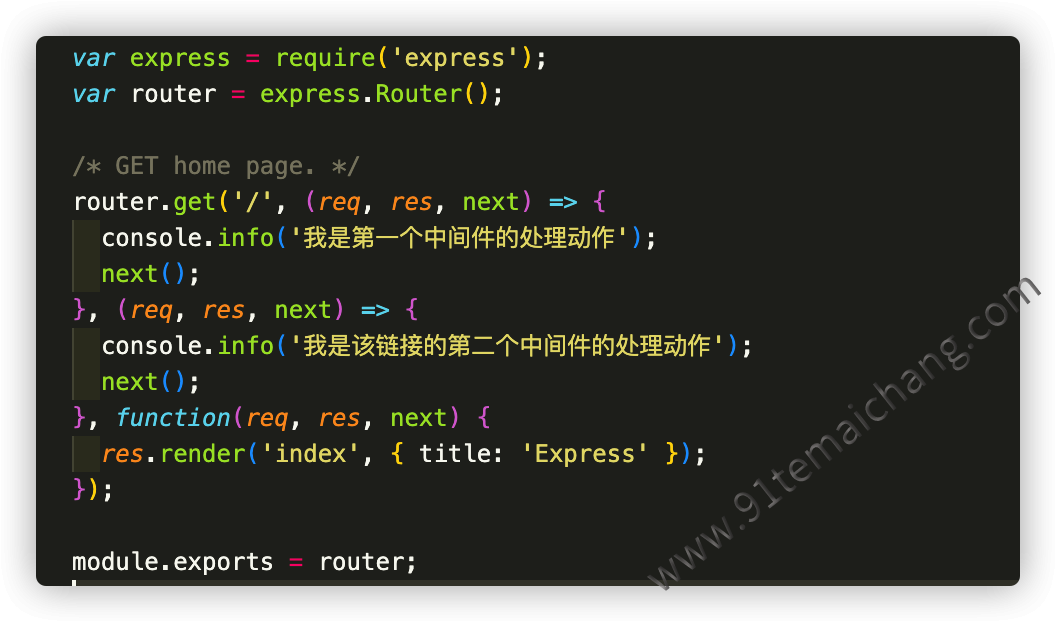
很明显这里的app.method方法中所传递的回调方法也是一个中间件函数,而中间件函数的机制则允许我们在使用的过程中进行链式处理的方式,也就是自行处理next()函数!!
app.get('/', (req, res, next) => {
console.info('我是第一个中间件的处理动作');
next();
}, (req, res, next) => {
console.info('我是该链接的第二个中间件的处理动作');
next();
}, (req, res) => {
console.info('我是最终的处理动作');
res.end('我是最终的处理动作');
});

 这种方式的响应处理,个人觉得还是有些定制化了,不是很好!!
这种方式的响应处理,个人觉得还是有些定制化了,不是很好!!
 像分割线以及点符号的使用,与这个正则表达式匹配的使用也同样会导致代码可读性较低,因此暂时不具体细说了!!
像分割线以及点符号的使用,与这个正则表达式匹配的使用也同样会导致代码可读性较低,因此暂时不具体细说了!!
 关于这个路径,还有提供关于正则表达式的匹配使用,但是个人觉得会使得代码羞涩难懂,还不如不要,以免写出别人狂吐槽的代码!!
关于这个路径,还有提供关于正则表达式的匹配使用,但是个人觉得会使得代码羞涩难懂,还不如不要,以免写出别人狂吐槽的代码!!
 当应用程序中的路径,响应动作越来越多的时候,也就是项目所提供的服务越来越多的时候,程序中的代码越来越多,导致我们需要编写不同的处理动作,那么这个时候是否
当应用程序中的路径,响应动作越来越多的时候,也就是项目所提供的服务越来越多的时候,程序中的代码越来越多,导致我们需要编写不同的处理动作,那么这个时候是否  一种机制,能够像平时编写程序般模块化这个处理程序,然后拆分为由不同的响应模块来处理呢?答案同样是肯定的!!:point_right:
一种机制,能够像平时编写程序般模块化这个处理程序,然后拆分为由不同的响应模块来处理呢?答案同样是肯定的!!:point_right: express提供了app.route()方法给我们,允许我们通过模块化编程的方式,来对不同的路径请求进行模块化响应动作!!

 是对应的路由子模块的编写:
是对应的路由子模块的编写:

 借助于像
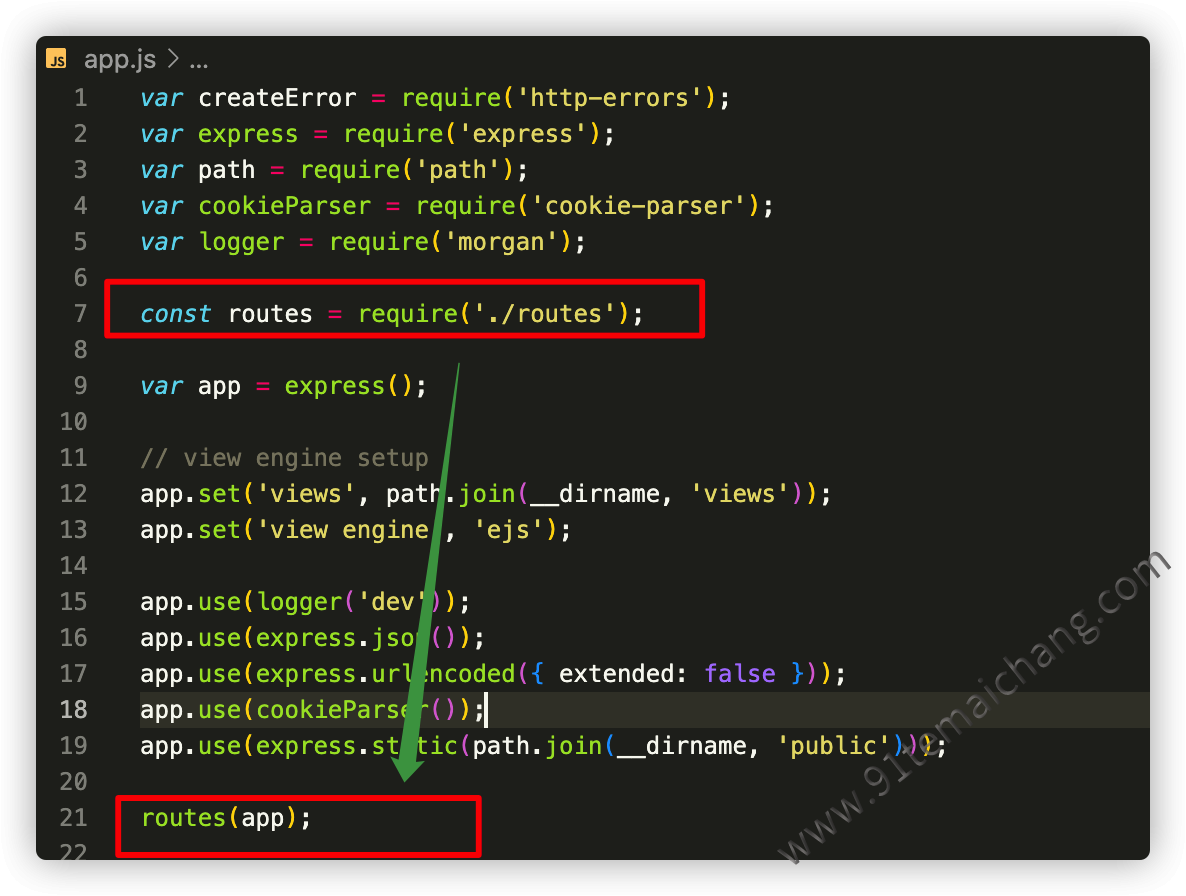
借助于像vue-router那样子来使用路由,个人对官方的源码进行了一个统一的调整动作,调整如下:
const routes = require('./routes');
routes(app);
 在对应的入口文件app.js中,无需分别对不同的路由模块进行定义,而是统一封装到
在对应的入口文件app.js中,无需分别对不同的路由模块进行定义,而是统一封装到routes文件中,由routers模块来做统一的配置动作,而这个routes的内容如下:
const home = require('./modules/home');
const users = require('./modules/users');
module.exports = app => {
app.use('/', home);
app.use('/', users);
};
 这里按照子模块的方式,导入不同的模块来使用,这样子我们在编写新增模块时,仅需要针对这里的配置清单来进行维护即可!!!
这里按照子模块的方式,导入不同的模块来使用,这样子我们在编写新增模块时,仅需要针对这里的配置清单来进行维护即可!!!
结果响应
express中的响应对象(res)上的方法可以向客户端发送响应,并终止请求-响应循环,具体的响应动作如下表所示
| 响应动作 | 描述 |
|---|---|
| res.download() | 提示要下载的文件 |
| res.end() | 传递参数并结束一个响应动作 |
| res.json() | 发送一个json响应 |
| res.jsonp() | 发送一个jsonp响应 |
| res.redirect() | 重定向一个请求 |
| res.render() | 渲染一个视图引擎 |
| res.send() | 发送各种类型的响应动作 |
| res.sendFile() | 将文件作为八位字节流来传递 |
| res.sendStatus() | 设置响应状态码并将其字符串表示形式作为响应正文发送 |
渲染引擎
模板引擎使您能够在应用程序中使用
静态模板文件,在运行时,模板引擎将模板文件中的变量替换为实际值,并将模板转换为发送给客户端的HTML文件,这种方法使设计HTML页面变得更加容易。 这里以ejs为例,关于ejs的描述见官方文档,这里仅做如何使用ejs作为express的渲染引擎!!// 此处隐藏一系列代码 app.set('views', '/views'); app.set('view engine', 'ejs');
这里设置
/views目录未待渲染的文件视图,然后再设置ejs为当前的模版引擎!!!比如有的ejs代码:
<!DOCTYPE html> <html> <head> <title><%= title %></title> <link rel='stylesheet' href='/stylesheets/style.css' /> </head> <body> <h1><%= title %></h1> <p>Welcome to <%= title %></p> </body> </html>然后对应的渲染程序是:
res.render('index', { title: 'Express' });
这里将带有title属性的对象传递给到整个模版,使得模版可以直接从传递过来的对象中取值,然后将其中的变量替换为对应的值!!
这里关于模版引擎是如何工作的呢??我们应该如何更好的来使用EJS模版引擎呢?这个在后续的学习中专门整一些时间来深入学习一下!
数据库连接
具体见官方文档所列出的