error-handler
只在开发环境可用的错误处理程序中间件,因为发生错误时,传递给此模块的任何对象的完整堆栈错误跟踪何内部详细信息都将会发送回客户端。
是否使用了error-handler中间件的区别
当在未使用
error-handler中间件的情况下,我们如何凭借于connect-handler中间件来实现一个日志记录的呢?
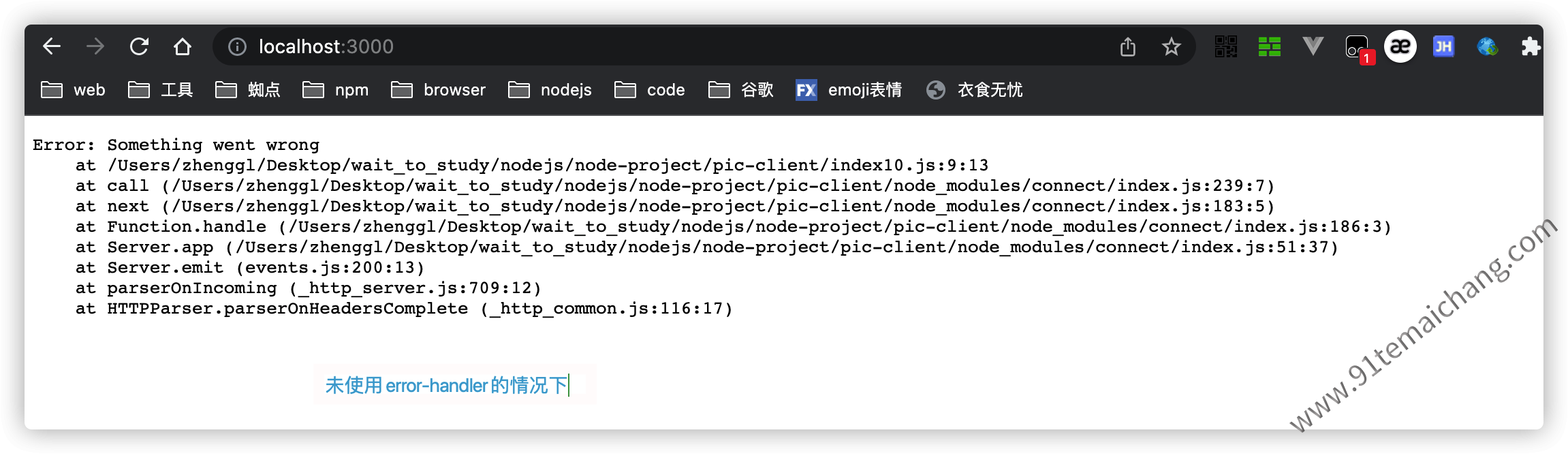
- 未使用error-handler的情况
const http = require('http'); const connect = require('connect'); const app = connect(); app.use((req, res, next) => { var err = new Error("Something went wrong"); next(err); }); app.use((err, req, res) => { if(err){ console.error(err); } }) http.createServer(app).listen(3000);
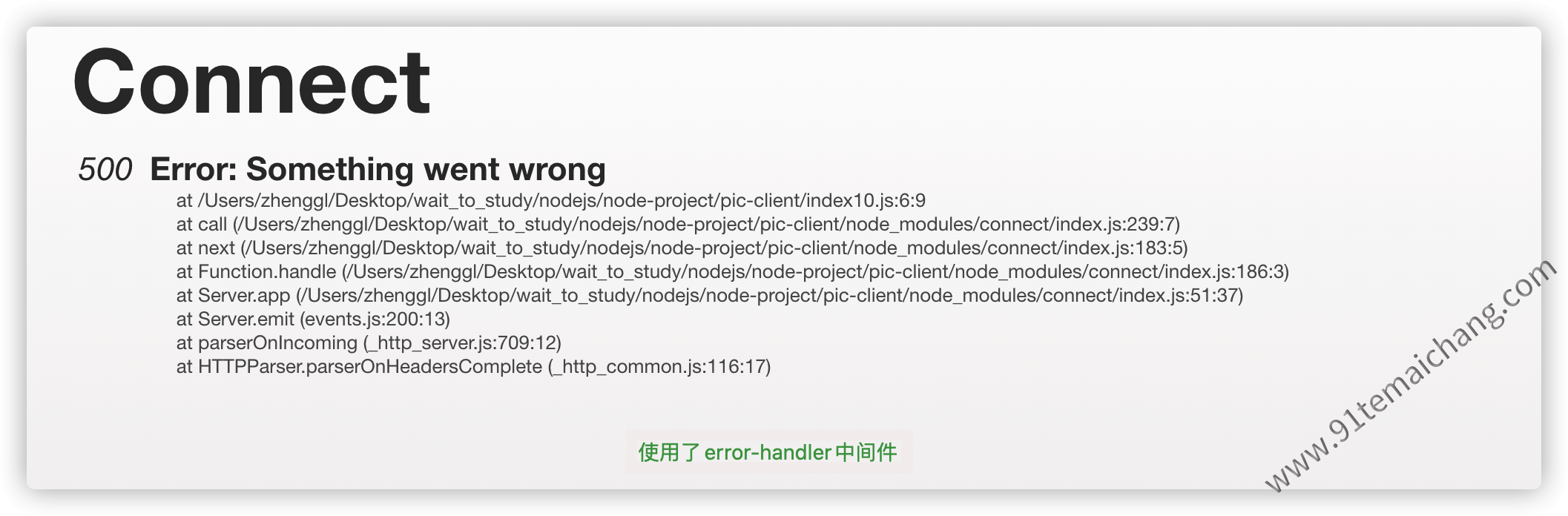
- 使用了error-handler的情况
const http = require('http'); const connect = require('connect'); const errorHandler = require('errorhandler'); const app = connect(); app.use((req, res, next) => { throw new Error("Something went wrong"); }); // 最后使用错误日志中间件 app.use(errorHandler({ log: true })); http.createServer(app).listen(3000);
 通过 :poit_up: 两种情况的对比比较,我们可以得知以下两个关于使用了
通过 :poit_up: 两种情况的对比比较,我们可以得知以下两个关于使用了error-handler的好处:
- 如果没有使用中间件,假如我们想要自己去捕获异常的话,我们只能在预先可能知晓在某个中间件可能出现异常的情况下,进行bug的捕获等操作,而使用了
error-handler中间件,则直接无视这个情况,直接在所有使用的中间件的最尾处,使用这个中间件,来达到统一的错误输出!! - 该中间件仅限于开发阶段,因为这会暴露出服务器的相关信息的!!!
自定义错误输出
通过往
error-handler中间件的log属性传递对应的一个回调函数,可以实现错误的输出方式, 比如采用系统通知的方式来输出一个错误信息:
const http = require('http'); const connect = require('connect'); const errorHandler = require('errorhandler'); var notifier = require('node-notifier') const app = connect(); app.use((req, res, next) => { throw new Error("Something went wrong"); }); app.use(errorHandler({ log: (err, str, req) => { var title = 'Error in ' + req.method + ' ' + req.url notifier.notify({ title: title, message: str }) } })); http.createServer(app).listen(3000);


 个关键的点需要注意一下:
个关键的点需要注意一下:error-handler必须是定义在中间件的最尾处,因为这个中间件作为**终结者中间价**来使用的,也就是它不会主动调用next()方法来继续执行下一个中间件!!!