网络相册
本小节,将实现一个简单的在线相册,效果如下所示:
 要实现
要实现  的网络相册,这里以两种方式来实现这个效果,一种是传统的http与使用connect中间件来实现的,这里这个服务实现的功能主要有:
的网络相册,这里以两种方式来实现这个效果,一种是传统的http与使用connect中间件来实现的,这里这个服务实现的功能主要有:
- 托管静态文件;
- 处理错误以及损坏或者不存在的URL;
- 处理不同类型的请求
 将对比一下其实现过程
将对比一下其实现过程
使用nodejs的http模块实现
按照
的步骤来一步步实现
- 先创建一个服务,并监听3000端口;
const http = require('node:http'); const fs = require('node:fs'); const server = http.createServer((req, res) => {}); server.listen(3000); - 针对每一个客户端的连接做监听,判断
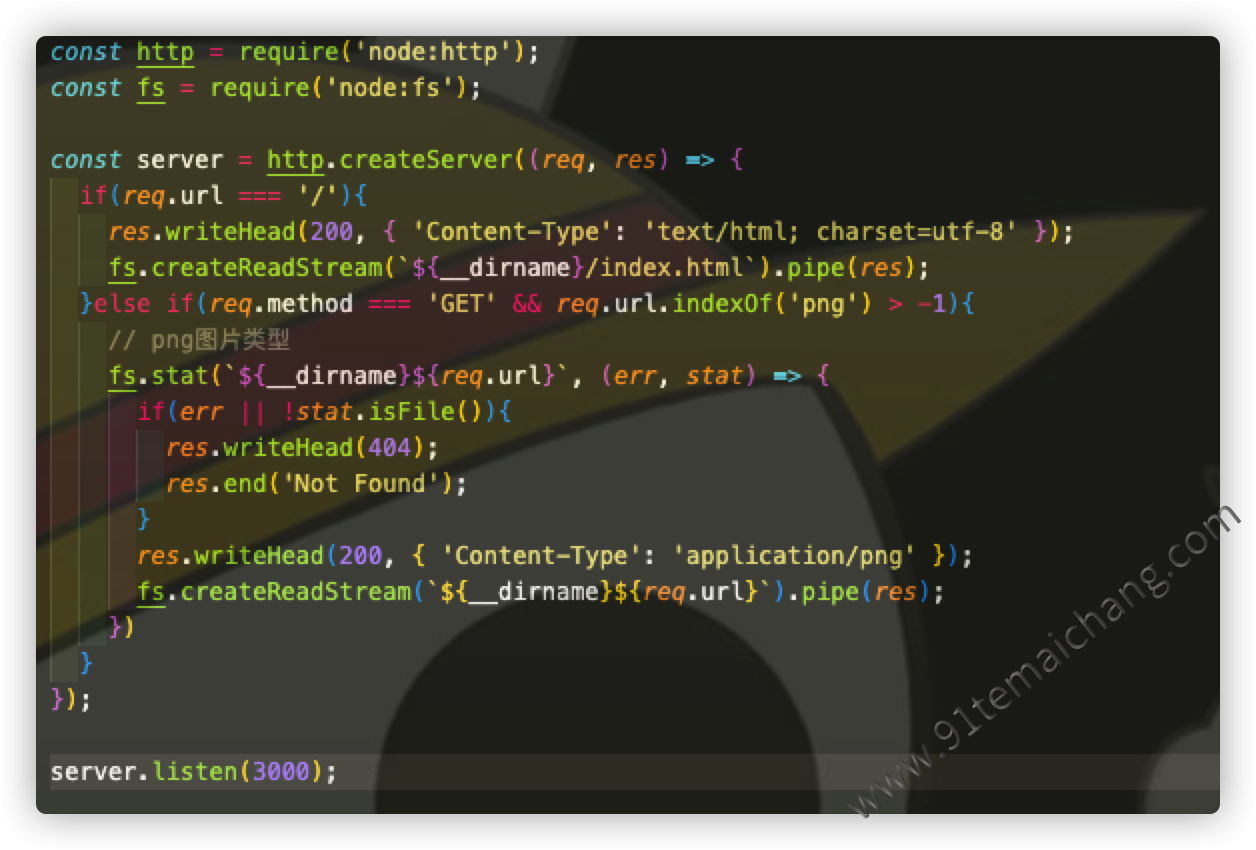
req.url是否是满足的链接,并根据匹配的链接返回对应的文件(通过读取文件流的方式经过管道输出到可写入流中,即res);if(req.url === '/'){ res.writeHead(200, { 'Content-Type': 'text/html' }); fs.createReadStream(`${__dirname}/index.html`).pipe(res); } - 判断符合的图片连接请求,并在匹配后,判断文件是否存在,针对存在的文件,进行图片文件流的输出;
if(req.method === 'GET' && req.url.indexOf('png') > -1){ // png图片类型 fs.stat(`${__dirname}${req.url}`, (err, stat) => { if(err || !stat.isFile()){ res.writeHead(404); res.end('Not Found'); } res.writeHead(200, { 'Content-Type': 'application/png' }); fs.createReadStream(`${__dirname}${req.url}`).pipe(res); }) }
:poing_down: 是完整的代码

使用connect中间件实现
基于
http模块API之上的connect库,提供了一些工具方法能够让这些重复性的处理便于实现,以至于让开发者能够更加专注于业务应用本身 由于后续的connect的版本将库本身自带的其他功能都拆成一个个的模块了,因此这边直接采用最新的版本来实现,具体代码实现如下:
const connect = require('connect');
const http = require('http');
const path = require('path');
const serveStatic = require('serve-static');
const app = connect();
app.use(serveStatic(path.join(__dirname, '/images')));
http.createServer(app).listen(3000);
 这里为方便演示,将图片以及html文件都放在同一个目录下,然后借助于
这里为方便演示,将图片以及html文件都放在同一个目录下,然后借助于serve-static库,将当前images目录映射成为一个静态资源目录,然后直接访问,就可以达到这样子的一个效果,  那么这里的
那么这里的connect库它是如何做到的呢?这里很有必要学习一波关于connect库的代码实现逻辑,还有它是如何做到支持一堆的中间件热拔插的方式来实现业务的,我觉得这里应该有很大的学习空间,是时候上演一波关于connect源代码的分析了,这里就不在本章节中单独阐述了,这边将在另外一篇文章中来具体分析!!!