cookie-session
使用 cookie 可以通过两种主要方式存储用户会话:在服务器上或在客户端上,通过
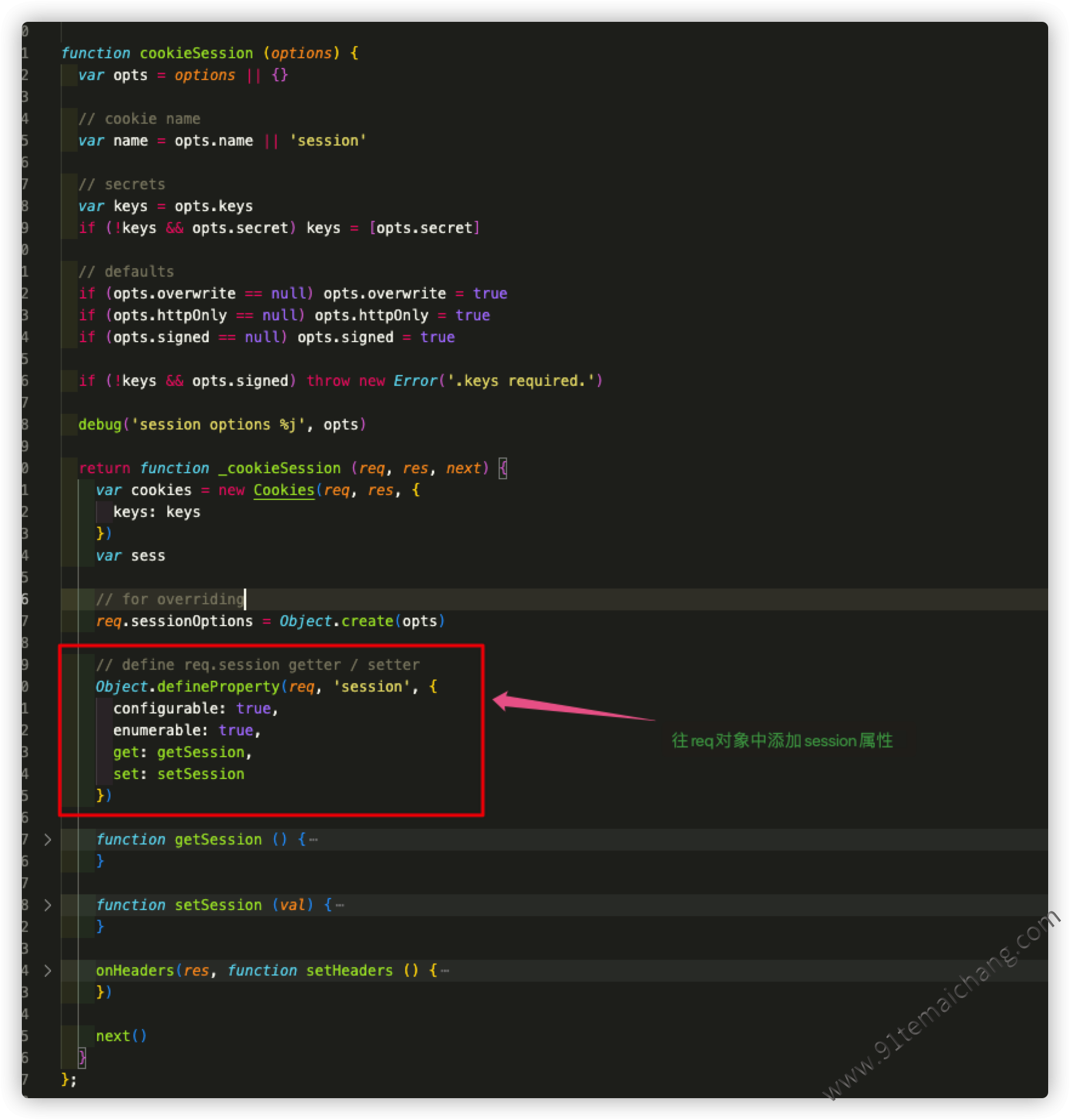
cookie-session库将在所有的请求对象req中添加session属性,将会话数据存储在服务器上,通常存储在数据库中,它提供了一个表示加载的 session 的对象。如果请求中没有提供有效会话,则此会话是新会话,或者是从请求中加载的会话。 如果req.session的内容被更改,中间件会自动将Set-Cookie头添加到响应中。请注意,除非会话中有内容,否则响应中不会出现Set-Cookie标头(因此不会为特定用户创建会话),因此请确保在有要存储的识别信息后立即向 req.session 添加一些内容为会议
cookie-session的使用
const http = require('http');
const connect = require('connect');
const cookieSession = require('cookie-session');
const app = connect();
app.use(cookieSession({
name: 'my-session',
secret: 'koby',
maxAge: 24 * 60 * 60 * 1000 // 24 hours
}))
app.use((req, res) => {
req.session.views = (req.session.views || 0) + 1
res.end(req.session.views + ' views')
});
http.createServer(app).listen(3000);

 这里我们发现在使用了
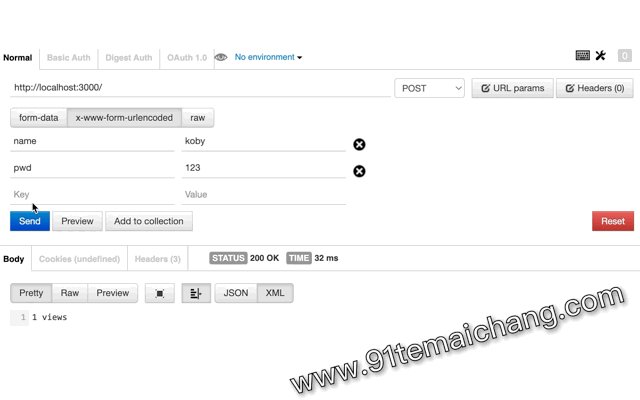
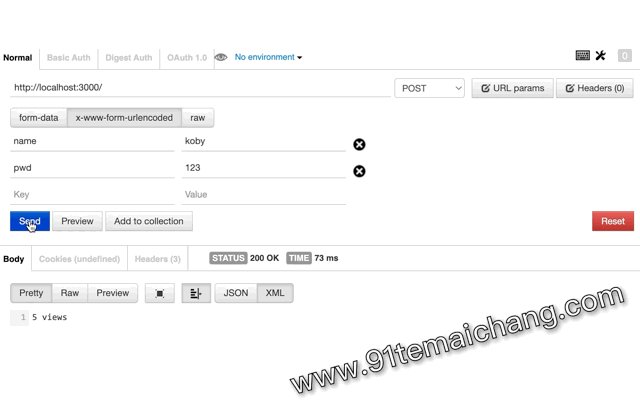
这里我们发现在使用了cookie-session中间件之后,在下一个中间件中的req则拥有了session属性,该属性封装了存储在会话中的数据,如下所示:


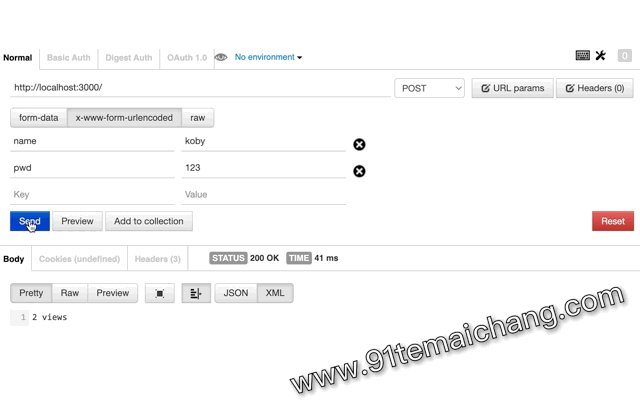
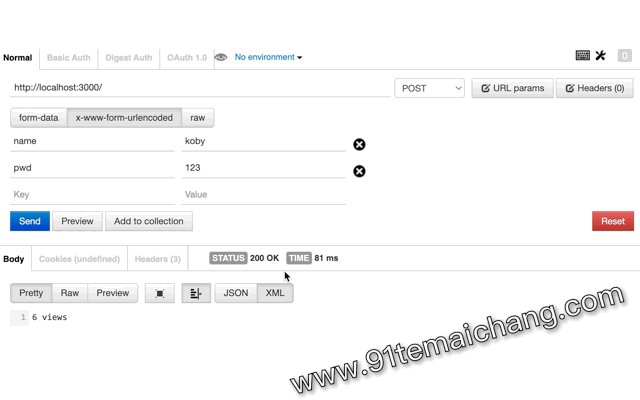
 我们发现在每一次点击请求动作时,接口都返回了views累加的状态,每次点击就加1,
我们发现在每一次点击请求动作时,接口都返回了views累加的状态,每次点击就加1,  而且我们还发现,就算是将浏览器完全关闭或者以无痕的方式来打开,或者是将服务器给停掉重新再启动服务,还是会在请求时自动累加的,只有在手动清空了浏览器的cookie缓存动作触发时,再发起请求,才会将树值复原,从1开始计算,那么这个是怎么实现到的呢??
而且我们还发现,就算是将浏览器完全关闭或者以无痕的方式来打开,或者是将服务器给停掉重新再启动服务,还是会在请求时自动累加的,只有在手动清空了浏览器的cookie缓存动作触发时,再发起请求,才会将树值复原,从1开始计算,那么这个是怎么实现到的呢??
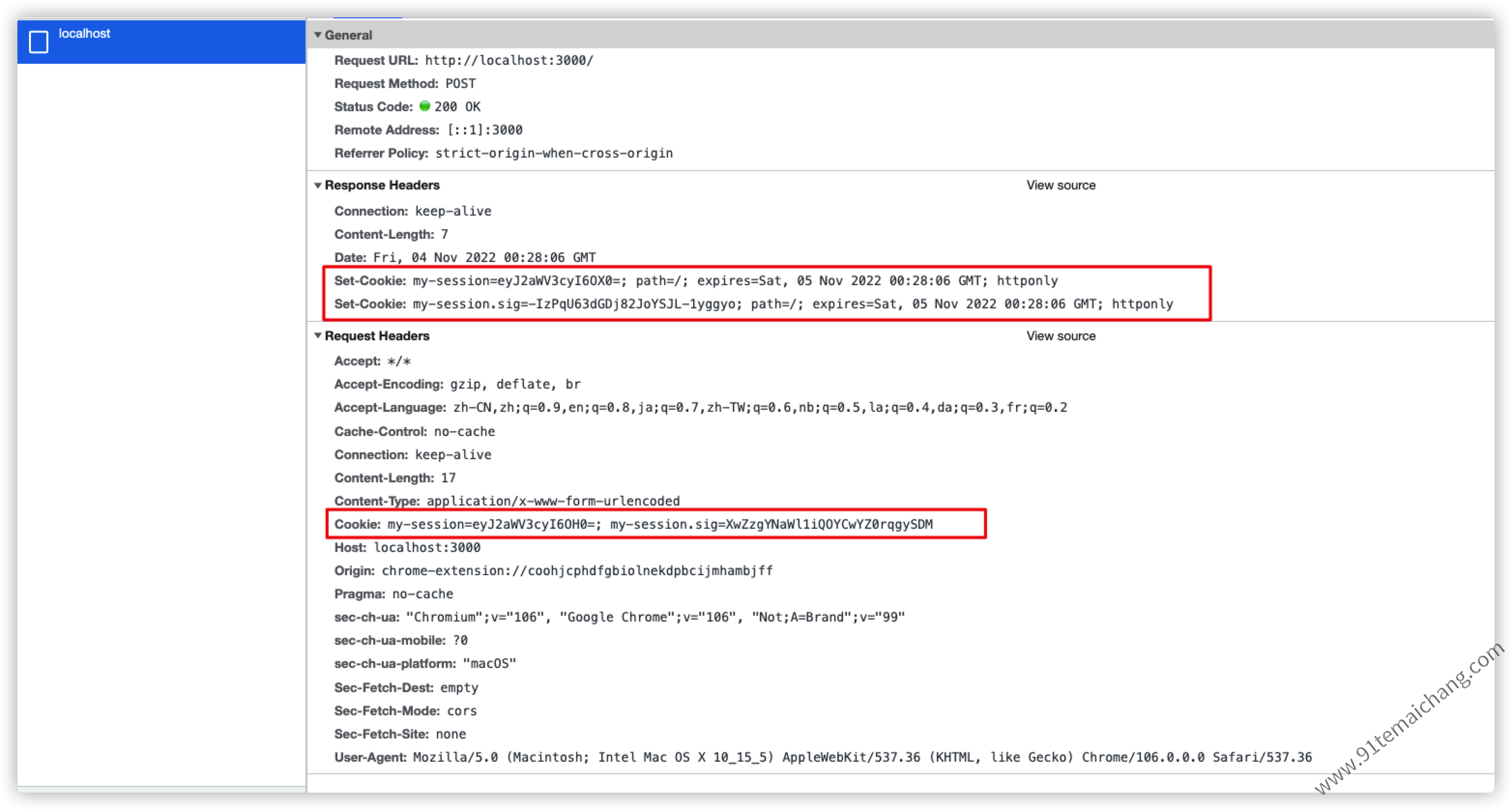
 还有一个,通过观察这个请求动作,截图发现
还有一个,通过观察这个请求动作,截图发现  的一个结果:
的一个结果:

 这里为什么会在请求的时候,
这里为什么会在请求的时候,req带上Cookie,而res带上Set-Cookie呢?这样子做的目的是什么呢?
疑问解答
针对
上述两个问题,这边通过源码的阅读来尝试解决这个难题!
客户端请求以及服务端带上的Cookie是作甚的
通过阅读
cookie-session的源码可知,其底层主要依赖于另外两个库(cookies以及on-headers)
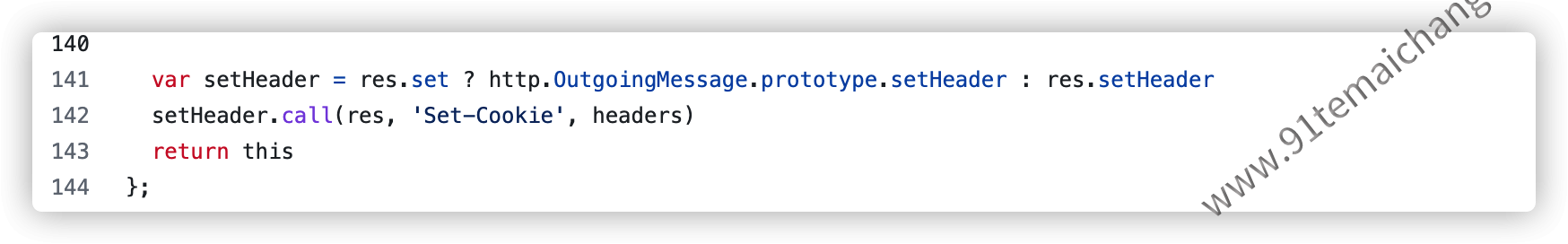
on-headers: 主要是用于监听在向res执行writeHeader动作时,触发这个回调,然后调用cookies对象的set方法,将当前的会话上下文相关的参数,设置到Set-Cookie属性中,并跟随着res一同返回给客户端, 如下所示:
如何实现精准标记一个客户端
首先先看
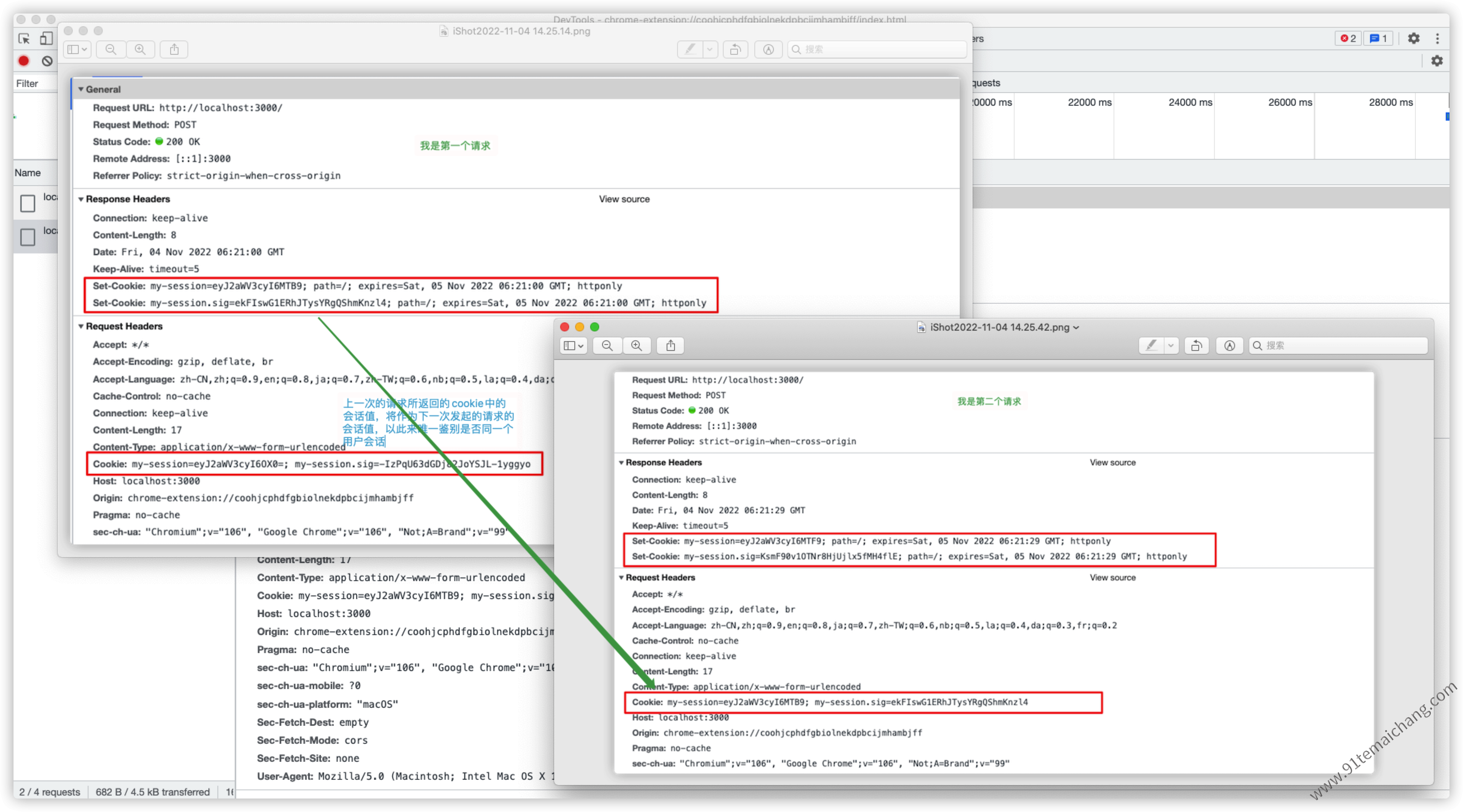
的连续两次http请求的header参数
从  我们可以看出这个http流中关于cookie的维护,都是直接从流中捞出对应的会话信息,并对该会话信息进行精准标记到上一次的会话,以此来保证上次会话的现场恢复工作的!!
我们可以看出这个http流中关于cookie的维护,都是直接从流中捞出对应的会话信息,并对该会话信息进行精准标记到上一次的会话,以此来保证上次会话的现场恢复工作的!!
 而且随着每次的请求动作的发起与响应,通过更改同一个session信息,来达到将cookie给动态延长的目的!!
而且随着每次的请求动作的发起与响应,通过更改同一个session信息,来达到将cookie给动态延长的目的!!